2017年10月からChromeのセキュリティ警告が強化
表題のとおり、Googleから「Chrome のセキュリティ警告を◯◯(サイトURL)に表示します」というメールが来ました。
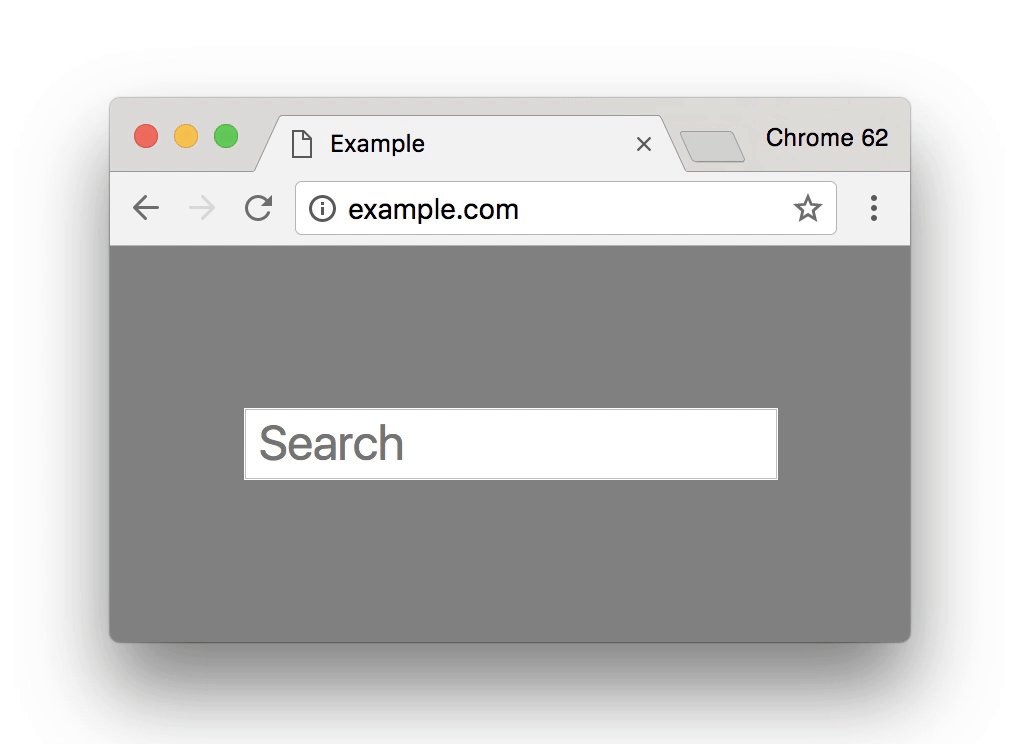
Google Chromeでは、すべてのhttpページにこのようなセキュリティ警告を表示する計画が進められています。
届いたメールの本文は以下。
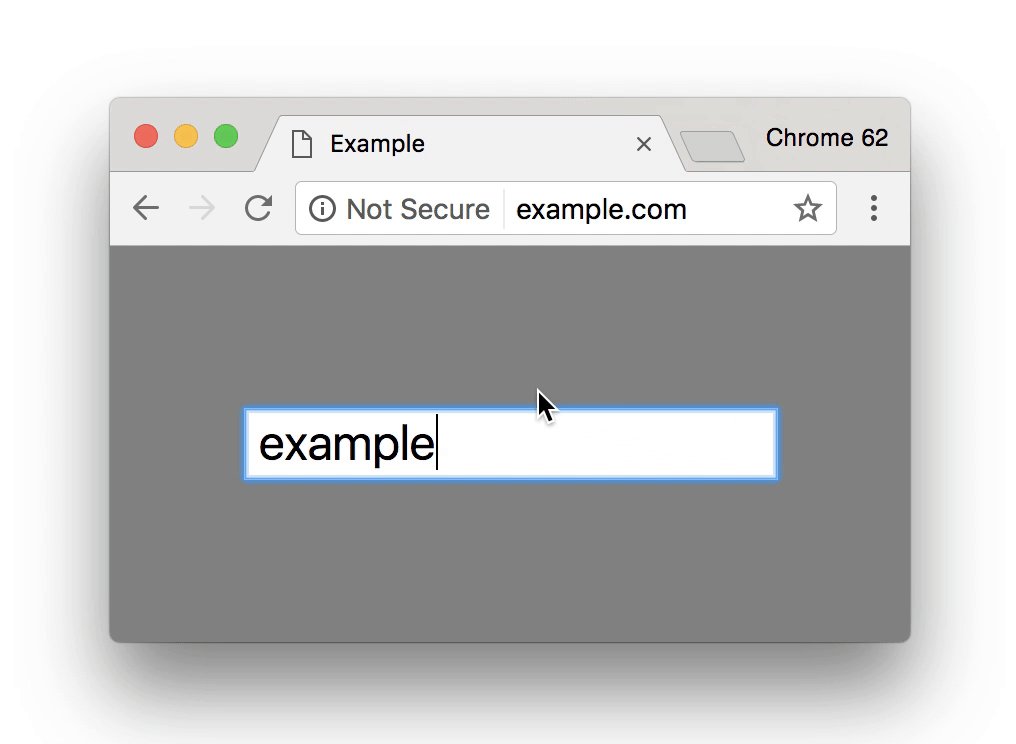
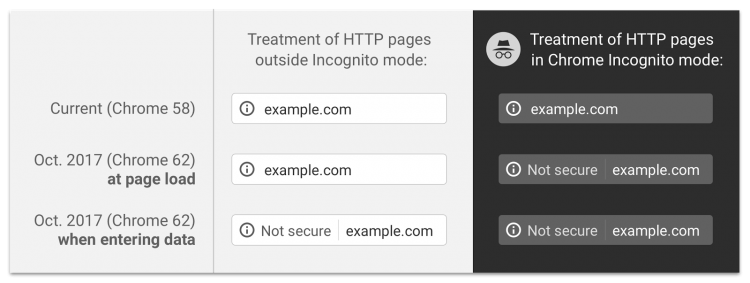
2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」と表示されます。
貴サイトでは、たとえば以下に示す URL に、Chrome の新しい警告が表示されるテキスト入力フィールド(< input type=”text” >、< input type=”email” > など)が見つかりました。これらの例を参考にどのページで警告が表示されるかを確認し、ユーザーデータを保護するための措置を講じていただきますようお願いいたします。なお、下の URL の一覧は、すべてを網羅したものではありませんのでご注意ください。
http://〜
長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。
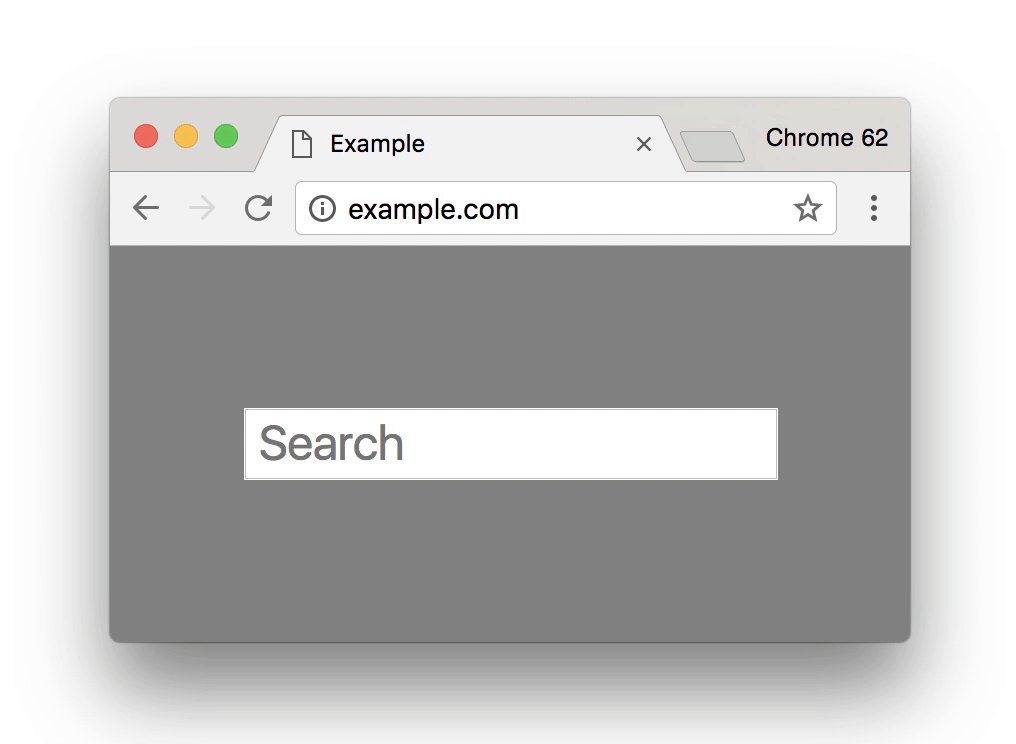
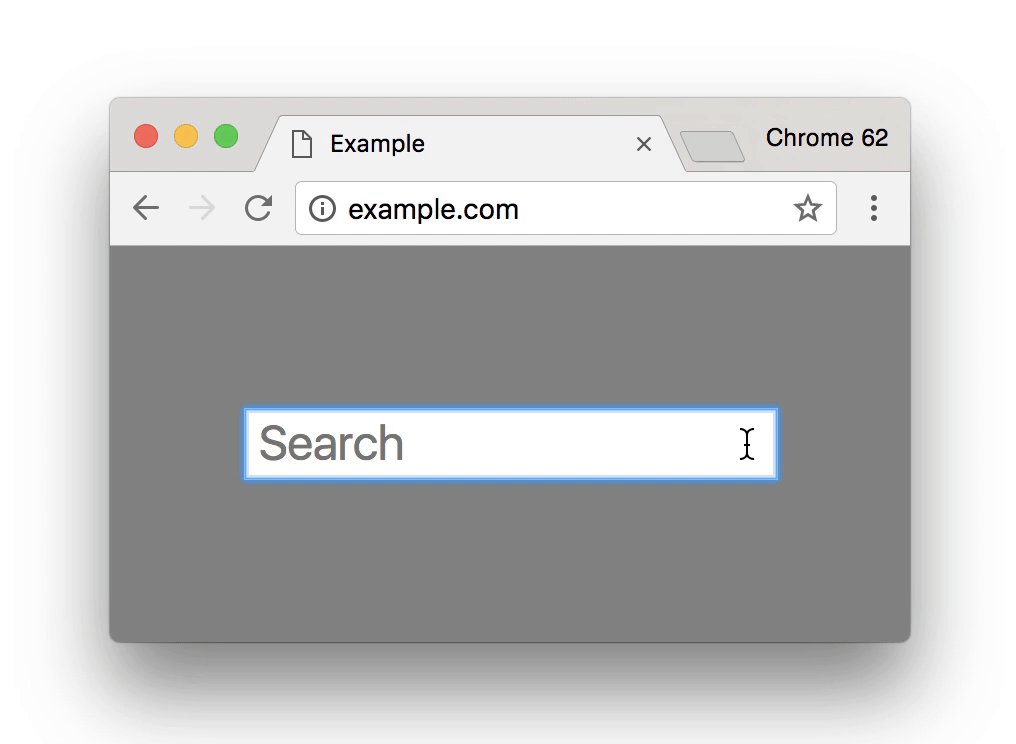
Chrome バージョン 62から、ユーザーがhttpページに設置されたフォームにテキストを入力した際に「Not secure(保護されていません)」という警告が表示されるようになります。
また、シークレットモードではhttpページにアクセスするだけで警告表示が出ます。
最終的にはシークレットモードではない時も、すべてのhttpページに対して警告を表示する予定で、Googleいわく「httpsへの移行はできる限り早く進めてください」とのこと。
個人サイトでもhttpsへの移行は必須の流れに
この問題を回避するためにはhttpsに移行するしかないようです。
貴サイトを訪れた Chrome ユーザーに対して、「保護されていません」という警告が表示されないようにするには、ページを HTTPS で配信し、ユーザーが入力した情報のみが収集されるようにしてください。
https化にはSSL証明書の取得やサーバーの設定変更、リンク修正等など時間的にもかなりのコストがかかります。金融系など企業サイトに適用を義務付けるのは同意できますが、個人サイト含めすべてのサイトでhttps化が必須となると、その影響は大きいでしょうね。
とはいえiOSアプリの通信においても、https以外の通信を許可しない「ATS(App Transport Security)」の有効化が義務付けられています。(発表当初は2016年内に必須化という話でしたが、本記事執筆時点では対応期限を延期中です)
Google、Appleという2大企業がこのような方針をとっている以上、https化の流れは止められないでしょう。個人サイトでもそろそろ重い腰を上げて対応する必要が出てきそうです。



コメント