Appmakerを使ってみよう
こんにちは、星影(@unsoluble_sugar)です。
10月23日(水)に開催された『【Webプラットフォーム勉強会 1310】Appmakerを使ってみよう 』に参加してきました。
【Webプラットフォーム勉強会 1310】Appmakerを使ってみよう #TizenJP #FXOS #d_hack #HTML5J : ATND
場所
会場は六本木にある「Mozilla Japan オフィス」さんです。
この前訪れたときは写真撮り忘れてしまったのですが、オフィス内にはフォクすけのぬいぐるみとかが置いてあって超癒されます(*´д`*)
Appmakerって?
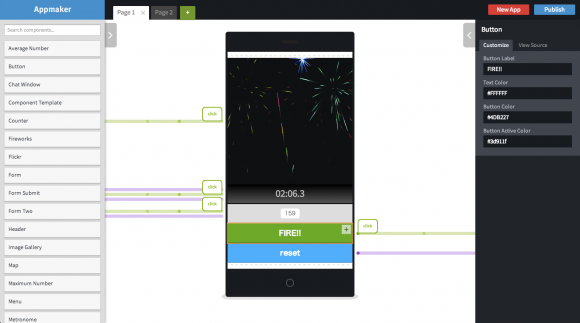
勉強会のタイトルに入っている『Appmaker』とは、mozilla labsが提供している(簡易な)Webアプリ開発ツールです。Web上の開発環境にてドラッグ・アンド・ドロップでパーツを組み合わせることで、簡単にWebアプリを作ることができます。
作ったアプリはWeb上で公開することができ、AndroidやFirefox OS端末などにインストールして、実機で動かすこともできます。Scratchみたいな感じですね。
今回の勉強会では、これを使ってFirefox OSのアプリを作ってみよう!というのが主旨でした。
勉強会の様子
勉強会でのつぶやきはTogetterにまとめておきましたので、こちらをご覧いただければ何となく雰囲気が伝わるかなぁ〜と思います。
【Webプラットフォーム勉強会 1310】Appmakerを使ってみよう #TizenJP #FXOS #d_hack #HTML5J – Togetter
ほとんどの皆さんがはじめて触る開発ツールということで「そもそもこいつは何ができるんだ?」とか「このパーツの動きが分からん…w」など探り探りの状態で、もくもくしていました(笑)
作ったアプリはPublishするとURLが発行されるので、ハッシュタグでつぶやいてもらうようにしました。実際に触ってみてわかったのですが、Appmaker自体が開発中とのことで、なかなか使い勝手の行き届かない部分や不具合も見つかりました。
スライダーの中身でJavaScriptエラーが起きている模様。つまみが表示されない原因はこれかな… #fxos
— 星影 (@unsoluble_sugar) October 23, 2013
この辺りは今後のアップデートで改善されていって欲しいところです。
勉強会を終えて
用意されたパーツや制限ある仕様のもとで、大したものは作れないんじゃないかなぁ…と思っていたのですが、短い時間の中でみなさん色んな使い方を編み出していました。
ページをただの遷移ではなく裏でメトロノームを操作するのに使ったり、Popcorn Makerを使って動画をアプリに埋め込んでみたりと、他の方の成果発表を見て「あぁ〜そういうこともできるのかぁ…!」と驚きの連続でした。
業務や趣味の開発ではどうしてもクローズドな作業になってしまいがちですが、今回のもくもく会のように様々なジャンルの方の話を聞いてみると自分では思いつかないような発想を得ることができますね。ただ聞いているだけの勉強会だけではなく、実際に手を動かして作ったものを発表しあう場への参加も大事だなぁと思いました。







コメント