Sharebarに「+1ボタン」を追加する
Google+の「+1ボタン」をSharebarにも追加してみました。これまでzenbackウィジェットの方には表示していたのですが、ブログのテーマをいじるついでにコチラにも追加。最近は技術系の方を中心として、利用者が徐々に増えているようですね。
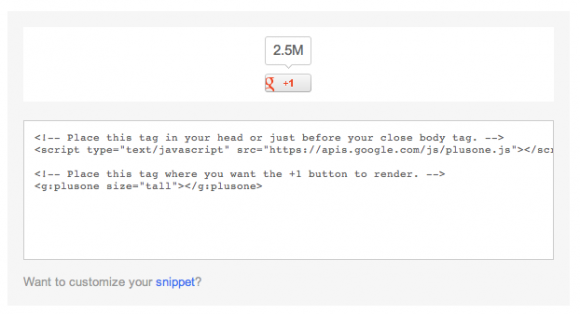
Google Developersからコードを取得
Google+の「+1ボタン」のコードは、Google Developersから取得します。
はてブボタンなどと同じように、設置するボタンのタイプや表示言語などを選んで、コードを生成します。

コードを生成
同ページでは他にもGoogle+の「共有ボタン」などのコード生成が可能なようです。
Sharebarにコードを追加
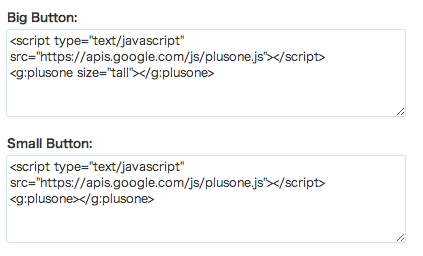
取得したコードをSharebarに追加します。Sharebarでは、大きいボタン、小さいボタンの2種類が設定できます。当ブログでは、それぞれ次のようなコードを貼り付けました。
Big Button
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone>
Small Button
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone></g:plusone>

Sharebarにコードを貼り付ける
これでSharebarに「+1ボタン」が表示されるようになります。

Google+1ボタン
簡単ですね。




コメント