ブログにTwitter公式ウィジェットを設置する
ここ数ヶ月、WordPressのTwitterプラグインを色々試してみたけど、何だかんだで公式のウィジェットが一番使いやすいということに気付きました。
WordPressに限らず、他のブログにも設置可能なので、ザックリとウィジェット設置までの手順を解説してみたいと思います。
これまでの流れを見ると、Twitter公式ウィジェットの作成手順は、仕様変更により微妙に変わってきています。
ここでの説明は、あくまでも「2012年12月現在」の手順ということで、ご了承ください。
Twitter公式ウィジェットの作成手順
Twitter公式ページを開く
まずは自分のTwitterアカウントのページを開きます。
設定を開く
右上の歯車アイコンをクリックして「設定」を開きます。
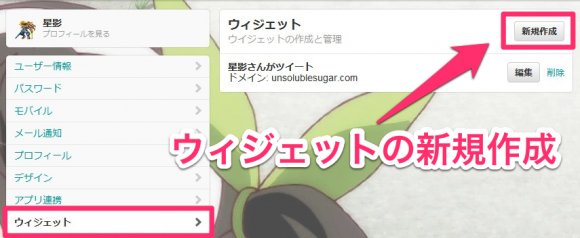
ウィジェットの新規作成
左メニューから「ウィジェット」を選択。
ウィジェットの「新規作成」をクリックします。
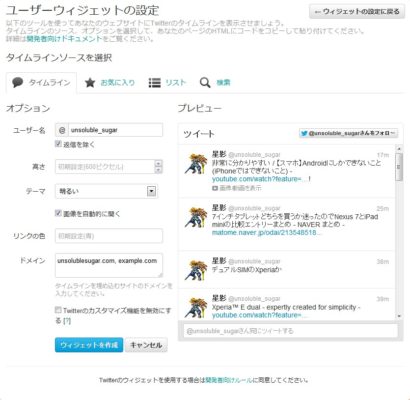
「ユーザーウィジェットの設定」という画面が表示されます。
公式ウィジェットでは「タイムライン」「お気に入り」「リスト」「検索」の4種類のウィジェットを作成することができます。
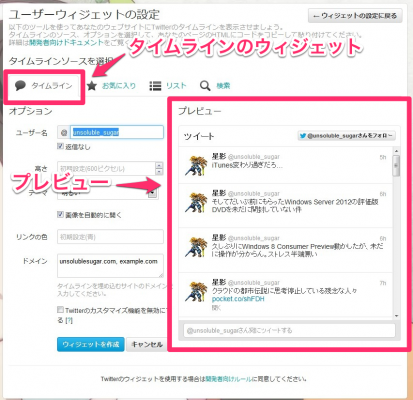
タイムラインのウィジェット
ブログに自分のツイートを載せたい場合は「タイムライン」タブを選択しましょう。
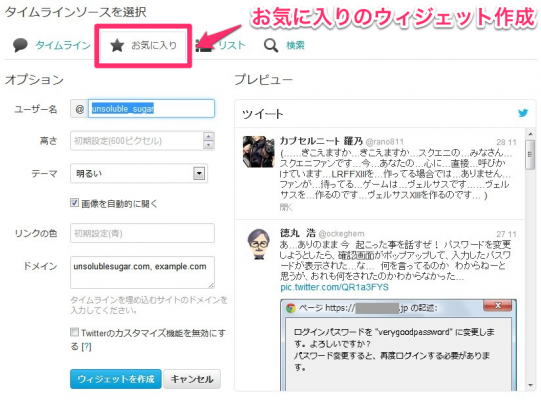
左側には、作成するウィジェットのオプション(設定項目)が並んでいます。
右側には、左側のオプションで設定した内容のプレビューが表示されます。
プレビューはリアルタイムで反映されます。
左右を見比べながら設定を調整できるのはありがたいですね。
ではさっそく、オプションで設定できる内容について、順番に見ていきましょう。
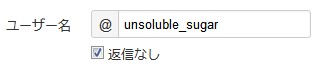
ユーザー名
ウィジェットに表示したいTwitterアカウントのユーザー名を入力します。
基本的には、自分のTwitterアカウントのユーザー名を入力します。
「返信なし」にチェックをつけた場合、表示内容からリプライが除かれます。
高さ
ウィジェットの高さが指定できます。単位はピクセルです。
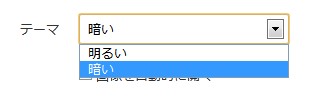
テーマ
ウィジェットのテーマを「明るい」「暗い」の2種類から選択できます。
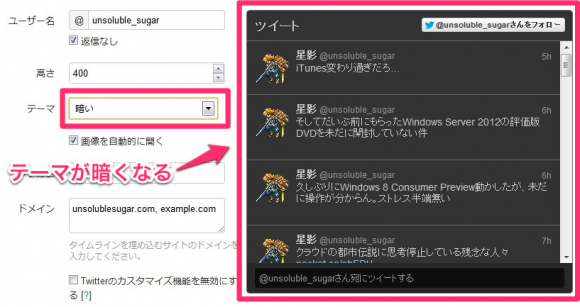
「暗い」を選択すると、作成されるウィジェットが黒背景に白文字となります。
テーマはブログの雰囲気に合わせて選ぶのが良いと思います。
もう少しテーマのバリエーションが増えると良いですね。
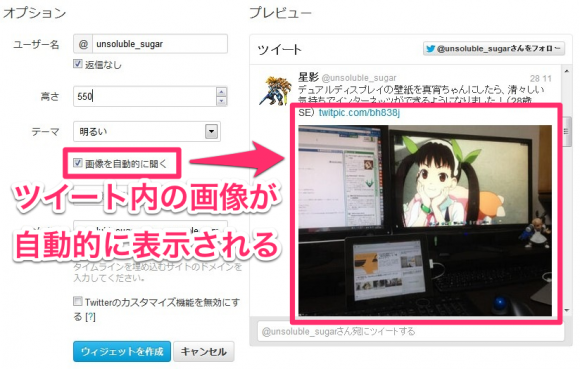
画像を自動的に開く
「画像を自動的に開く」のチェックをつけると、画像リンクがプレビュー表示されます。
これは一部のWeb画像サービスのみ対応という感じかな?
とりあえず公式とTwitpicの画像は表示されました。
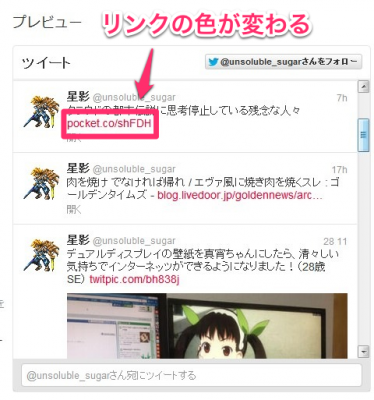
リンクの色
ツイート内のリンク文字色を、好きな色に変更することができます。
デフォルトのリンク文字色は青色になっています。
これもブログの雰囲気に合わせて変更すると良いでしょう。
ドメイン
ウィジェットを設置するブログ(サイト)のドメインを指定します。
「example.com」は例なので、削除してしまって構いません。
Twitterのカスタマイズ機能を無効にする
おすすめユーザーの表示を無効にする場合は、チェックを外します。
詳細はこちら。
コードの発行
設定が終わったら「ウィジェットを作成」ボタンをクリックします。
するとウィジェットのコードが発行されます。
発行されたコードを、自分のブログの設置したい箇所へコピペすれば完了です。
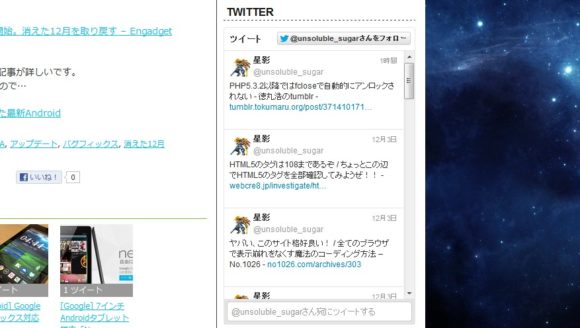
とりあえずサイドバーに設置してみました。
フォローやリプライ、リツイートなど、公式ページと同等の操作を行うことができます。
ウィジェットのスクロールバーを下まで持っていくと、さらに過去のツイートをたどることもできます。
お気に入りのウィジェット
ふぁぼってるツイートを載せたい場合は「お気に入り」タブを選択しましょう。
オプション、およびウィジェット作成までの流れは「タイムライン」と同様です。
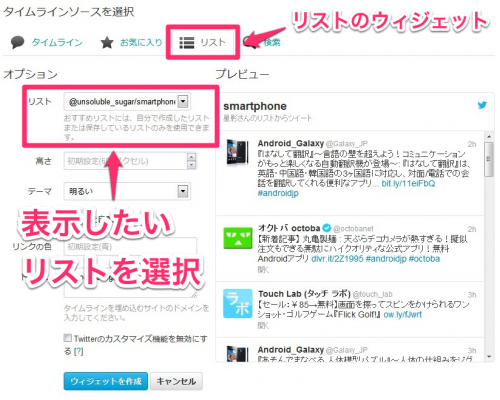
リストのウィジェット
特定リストのツイートを載せたい場合は「リスト」タブを選択しましょう。
ここでは「ユーザー名」ではなく、表示したい「リスト」を選択します。
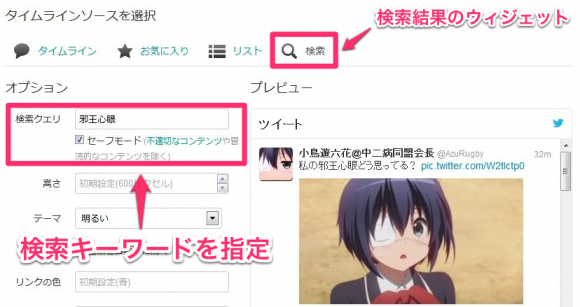
検索のウィジェット
特定の検索キーワードを指定した結果を表示させたい場合は「検索」タブを選択しましょう。
「検索クエリ」に検索したいキーワードを入力します。
六花ちゃん可愛い。
おわり
以上で解説は終わりです。
ブログをお持ちの方は試してみてね(∩´∀`)∩





















コメント