Like Boxを使用されている方は切り替え対応を
Facebook APIの仕様変更に伴い、Like Boxが2015年6月23日に廃止されます。
With the release of Graph API
v2.3, the Like Box plugin is deprecated. Please use the newPage Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.If you do not manually upgrade to the Page Plugin, your Like Box plugin implementation will automatically fall back to the Page Plugin by June 23rd 2015.
開発者向けページでは『Page Plugin』という新しいツールに切り替えるよう促されています。
当ブログでも切り替え対応を行いましたので、Page Plugin設置の流れをザッとご紹介したいと思います。
Page Pluginの設置方法
Page Pluginの設置はとても簡単です。
- 必要なコードの生成
- <body>タグ直下にJavaScript SDKのコードを追加
- Page Pluginを表示したい箇所にコードを追加
以上の3ステップで完了です。
必要なコードの生成
まずは『Page Plugin』の開発者向けページヘアクセス。
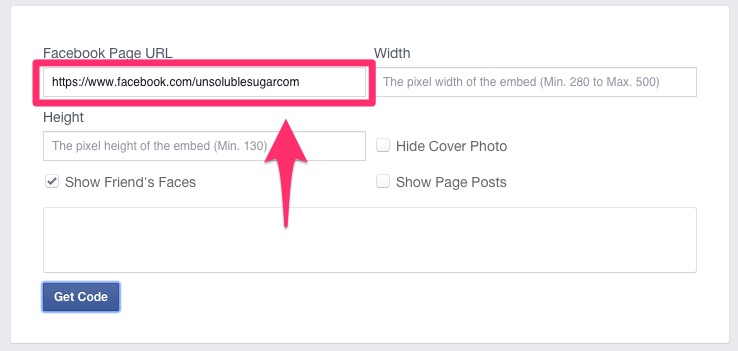
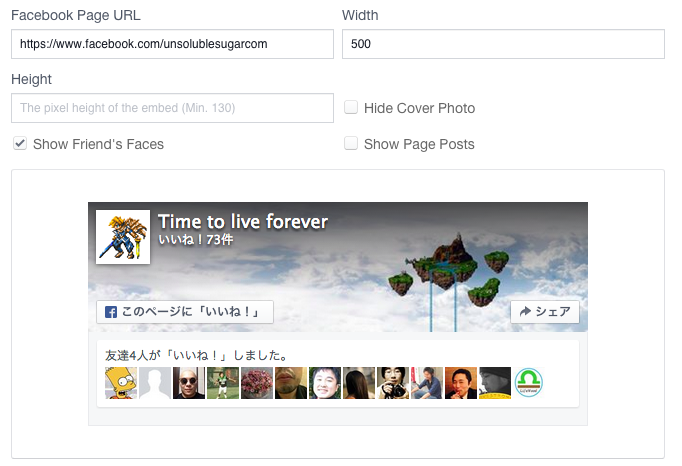
「Facebook Page URL」の欄にFacebookページのURLを入力します。
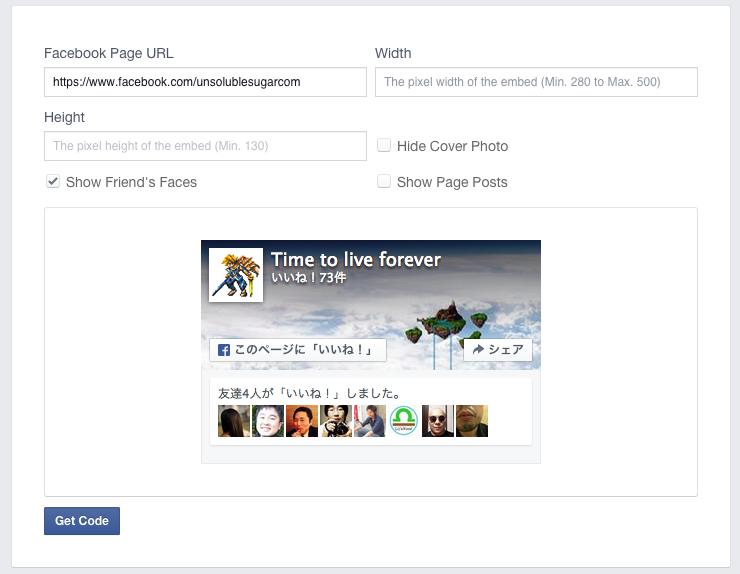
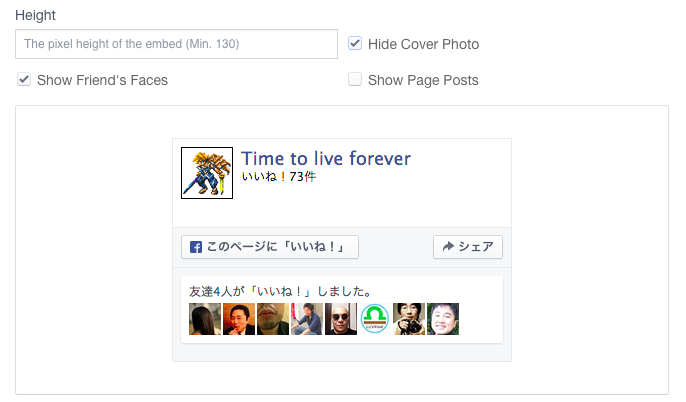
URLを入力すると実際にどのように表示されるかのプレビューを見ることができます。「Show Friend’s Faces」にチェックが入っていると、いいね!している方の顔写真が並びます。
「Hide Cover Photo」にチェックを入れるとカバー写真が非表示に。
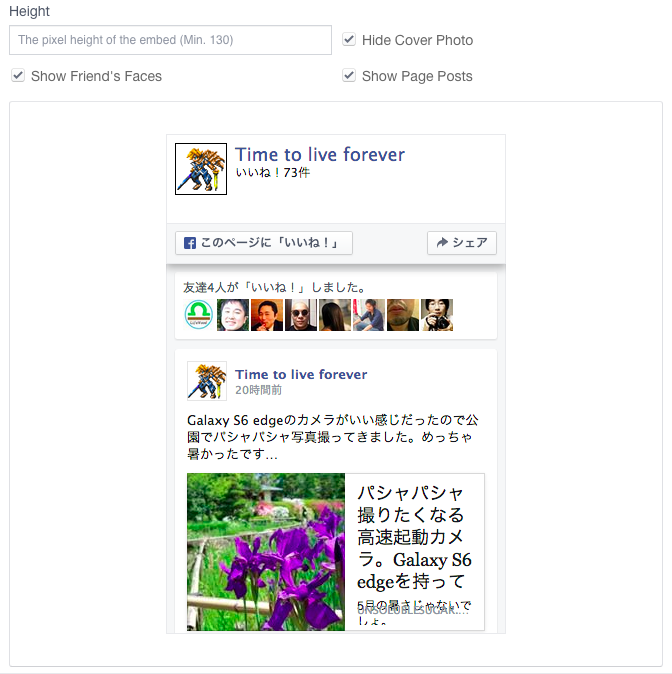
「Show Page Posts」は投稿が表示されるようになるオプションです。
既存のLike Box と同様に縦横のサイズ指定も可能になっています。設置箇所に合わせてお好みのカスタマイズをしましょう。
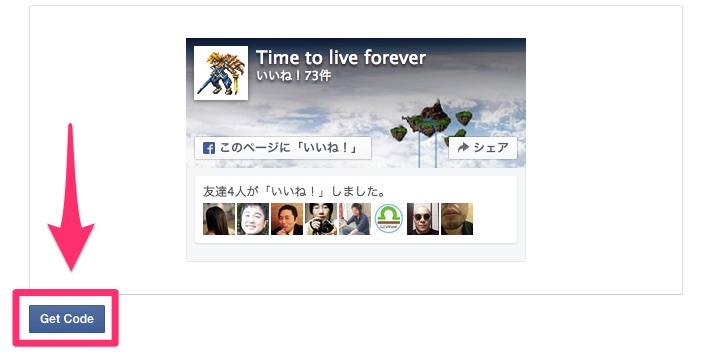
デザインが決まったら「Get Code」をクリック。
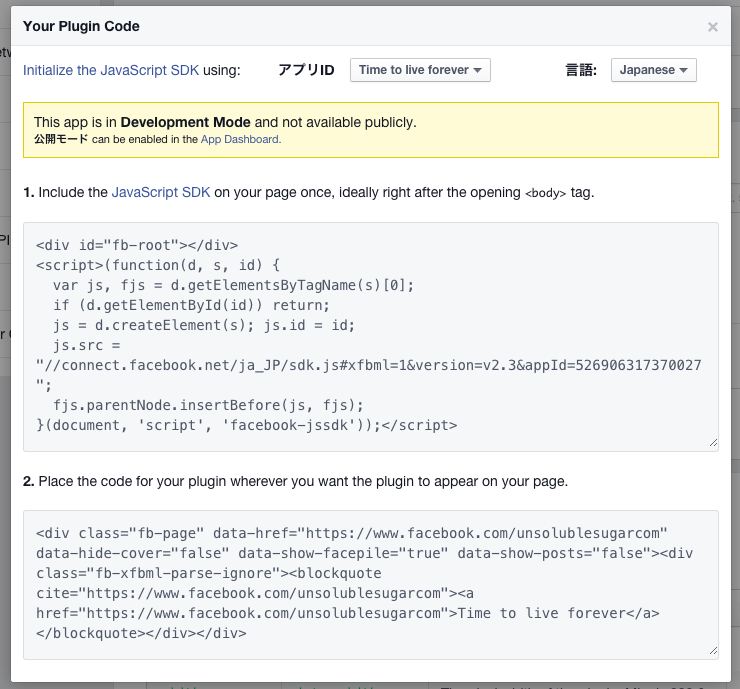
これで必要なコードが生成されます。
<body>タグ直下にJavaScript SDKのコードを追加
生成されたコードの1つ目は、ブログの<body>タグ直後に追加します。WordPressの場合はheader.phpなどにbodyタグが含まれていることが多いでしょうか。
モバイル向け対応でファイルを切り分けている場合は、そちらにも追加が必要です。モバイル表示だけうまくいかないといった場合は追加し忘れていないか確認しましょう。
Page Pluginを表示したい箇所にコードを追加
最後に2つ目のコードをコピーして、Page Pluginを表示したい箇所に貼り付けます。
きちんと反映されていれば完了です。
現在Like Boxを使用されている方は、お早めに切り替え対応を行いましょう。











コメント