同じカテゴリー内の前後の記事リンクを表示する
WordPressのブログ記事内に、前後の記事へのリンクを表示するコードを書いてみました。せっかくなのでホームURLへのリンクも入れることにしました。
この記事で解説するのは、以下3項目についてです。
- 現在のブログのホームURLを取得する
- 前後の記事リンクを取得する
- 表示する記事リンクを同じカテゴリー内に絞る
上記を実現したいという方の参考になれば幸いです。
現在のブログのホームURLを取得する
HOMEに戻るリンクを表示するために、現在のブログのホームURLを home_url() で取得します。
<?php echo home_url(); ?>
前後の記事リンクを取得する
WordPressの前後の記事リンクは、previous_post_link() と next_post_link() で取得できます。
<?php previous_post_link(); ?> <?php next_post_link(); ?>
表示する記事リンクを同じカテゴリー内に絞る
previous_post_link() と next_post_link() で表示する記事リンクを同じカテゴリー内に絞るには、それぞれの関数の第3引数に「TRUE」を渡します。
<?php previous_post_link('« %link', '%title', TRUE, ''); ?>
<?php next_post_link('« %link', '%title', TRUE, ''); ?>
他にもゴチャゴチャやってますが、詳細はCodexを見てください。
表示用のコード
上記の関数を使って、表示用のコードを書きます。
表示用にコードを成形
表示用に成形したコードは以下のとおり。
<div class="navigation clearfix">
<p class="navileft">
<?php previous_post_link('« %link', '%title', TRUE, ''); ?>
</p>
<p class="navitop">
│<a href="<?php echo home_url(); ?>">HOME</a>│
</p>
<p class="naviright">
<?php next_post_link('%link »', '%title', TRUE, ''); ?>
</p>
</div>
スタイルシート
それぞれのスタイルは以下のようにしました。
.navigation {
text-align: center;
padding: 1em 0;
width: 100%;
}
.navitop {
float:left;
width:12%;
text-align:center;
}
.navileft {
float:left;
width:44%;
text-align:left;
word-break:break-all;
line-height:1.5em;
}
.naviright {
float:right;
width:44%;
text-align:right;
word-break:break-all;
line-height:1.5em;
}
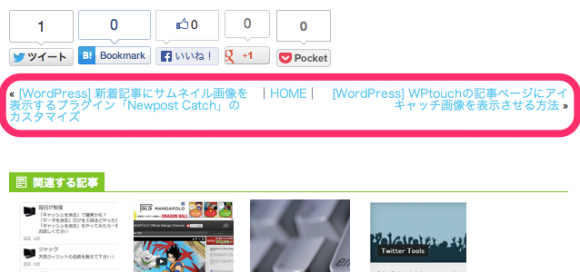
配置してみた
上記コードを、記事ページのファイルに追加します。とりあえず、記事下部のソーシャルボタンとZenbackウィジェットの間に配置してみました。

前後の記事リンク
こんな感じで表示されます。
参考
同じカテゴリ内記事へのリンク(「前の記事へ」「次の記事へ」)をつけたい | WordPress(ワードプレス)とプラグイン





コメント