関連記事、表示してますか?
こんにちは、星影です。
皆さんは自分のブログ記事に「関連記事」というものを表示していますか?
当ブログはWordPressで構築しているのですが、WordPressで関連記事を表示する方法っていくつもあるんですよね。ブログパーツの配置や特定のプラグインの導入、プラグインを使用せずコードの追加のみで行う方法、少し探しただけでも色々出てきますね。
僕もいくつか試してみたのですが、個人的にこれが一番良さそうと思えるプラグインに出会いました。それが、今回ご紹介する「WordPress Related Posts」というプラグインです。
導入手順やカスタマイズ性を考慮すると「現状ではこれが最も自分に合っているなぁ」と感じたため、採用することにしました。
以下に、設定方法や使ってみた感触などを書いてみましたので、関連記事の表示について悩んでいる方の参考になれば幸いです。前置きが長めなので「WordPress Related Posts」のことだけ読みたい方はズアッ!とスクロールしちゃってください(‘∀`)
これまではZenbackを使っていました
当ブログではこれまで、Zenbackというブログパーツを利用していました。
Zenbackを利用すると、関連記事やソーシャルボタン、ソーシャルでの自分の記事への反応を表示することができます。
表示する内容はZenbacknの管理ページで一括管理できるし、導入も記事ページへコードを追加するだけで非常に簡単なんですよね。
Zenbackに感じるデメリット
Zenbackは導入や管理自体は非常に簡単なのですが、配置することによるメリットをあまり感じなくなってきたというか、デメリットの方が目立ってきました。以下に僕が感じたデメリットを書き出してみます。
「広告枠」「関連するみんなの記事」「お知らせ欄」が強制表示
気になってきたのが「広告枠」と「関連するみんなの記事」「お知らせ欄」の部分です。個人的には単に記事ページのスペースを圧迫するだけで、特にメリットを感じませんでした。有料プランだと広告非表示も可能なようですが、そこまでする必要があるのかも疑問。極力ブログにお金はかけたくないので。
ソーシャルの反応を表示するのに若干レスポンスが生じる
当ブログでは使用しているサーバのスペックがそう高くないこともあり、ソーシャルの反応表示の読み込みに若干のレスポンスが生じていました。具体的には、Zenbackのソーシャルの反応表示のところまでスクロールすると、読み込んでから表示するというような引っ掛かりがあったんですよね。
他のブログを見ていると、最初から全部表示されているところもあるようなので、この部分はサーバのスペックなどの環境依存なのかな?と思っています。
ソーシャルボタンはZenbackを使わなくても実装できる
ソーシャルボタンはZenbackを使わなくても実装できますね。これはデメリットというわけではありませんが、とりわけメリットにもならないので。
関連記事の内容にまったく関与できない
Zenbackの関連記事表示の精度はとても高いと感じていますが「いやぁ…この記事にはあの記事とあの記事を表示したいんだけどなぁ…」という要望が叶えられません。これ結構大きいと思うんですよ。
関連記事の表示ができれば置き換えても良くね?
というわけで、Zenbackを使うことにより生じるデメリットが蓄積してきました。あとは関連記事の表示を何とかできればなぁ…という感じで、今回やっとこさ重い腰を上げたというわけです。
関連記事を表示するプラグイン
プラグインを使わずにコードを追加する方法もあったのですが、ちょこっと読んで「(‘A`)ヴァー、これめんどいヤツや…」となったのでプラグインを使うことにしました。ぶっちゃけ面倒なことしたくないじゃないですか?省エネですよ省エネ。夏だしね。
ということで、いくつかプラグインを見てみることにしました。
ここからはサクサク行きますよ!
「Yet Another Related Posts Plugin」を見てみた
1つ目は「Yet Another Related Posts Plugin」
WordPress › Yet Another Related Posts Plugin « WordPress Plugins
WordPressデザインブックに載ってたヤツ。
導入自体は簡単そうだったのですが…
えっ、サムネイル表示は自分で実装せなアカンの?めんどい(‘A`)
あと名前長過ぎて嫌い。
第一部 完。
「LinkWithin」を試してみた
2つ目「LinkWithin」
これは実際にインストールして試してみました。このプラグインはググると結構な紹介記事が出てくるので、導入されている方も多いのではないかと思います。
ただ、まぁ…あまりにもカスタマイズ性が低過ぎる(>’A`)>
関連記事の表示数が「3列〜5列」の固定でしか選択できないし、表示方法も固定。
一応、表示位置の指定はできますが、こんなに制限あるなら超絶面倒でも自分でコード書くわ(‘A`)y-~
第二部 完。
「WordPress Related Posts」を試してみた
3つ目は「WordPress Related Posts」
えっ…ちょ、なにこれヤバい。
実質2個目にして神プラグインと出会っちゃったの?奇跡なの?死ぬの?
これは記事書いてみんなに教えなアカンて!!
第三部 完。
関連記事を表示するプラグイン「WordPress Related Posts」
前置きが長くてすみません。
ようやく「WordPress Related Posts」のお話です。
インストールして有効化
プラグインをインストールして有効化すると、以下のような表示が出ます。
「Turn on」をクリックすると、WordPress Related Postsが正式に有効化されます。
「WordPress Related Posts」を選んだ9つの理由
さて、本題です。
僕が「WordPress Related Posts」を選んだ9つの理由をご紹介します。
1.関連記事のアクセス解析ができる
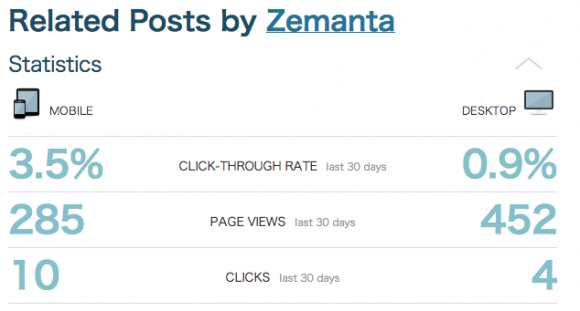
とても簡易なアクセス解析ですが、WordPress Related Postsの管理画面で、過去30日間のページビューや、関連記事のクリック数を確認することができます。
モバイルとデスクトップというデバイス別のアクセス数が出るので、Google Analyticsなどのアクセス解析を導入していない方でも、おおよそのアクセス状況を見ることができます。ただし、どの記事がアクセスされたかなど細かな表示まではできないので、あくまで簡易なアクセス解析というスタンスで。
2.関連記事の表示数が自由に選べる
ZenbackやLinkWithinでは、関連記事の表示数が決まった数しか選べませんが、WordPress Related Postsでは自由に選ぶことができます。ブログのテーマに合わせて表示数を変えることができるため、汎用性がとても高いと思います。
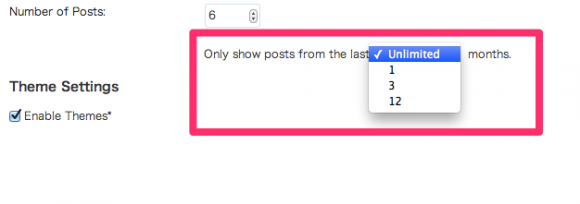
3.古い記事を表示させないことができる
関連記事として表示する記事を「何ヶ月以内に書かれた記事だけ」という形で制限することが可能です。
期間は「無制限」「1ヶ月」「3ヶ月」「12ヶ月」から選べるので、古い記事はなるべく表示させたくないといった場合に便利ですね。古くなると役に立たなくなる技術系の話や、期間限定セールなどの情報を書かれている方には良さそうです。
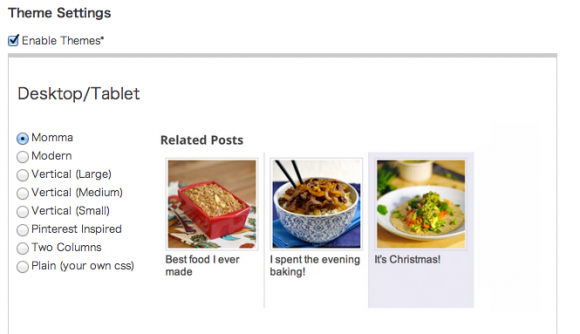
4.表示方法のカスタマイズ性が高い
「CSSなんて書けないよ…(´・ω・`)」という方へ朗報です。
WordPress Related Postsでは用意された8種類の表示タイプから、好みの表示方法を選べます。
管理画面の「Theme Settings」にて表示方法の設定を行うことができます。
最初からこれだけの表示タイプが選べるというのは、CSSを書けないという方にも優しいですね。
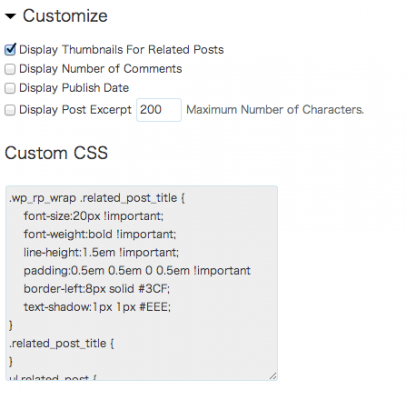
もちろん独自のCSSを適用したり、コメント数表示や似付を表示したりといった、表示内容のカスタマイズも可能です。
記事の要約も表示できるので、横に列表示する場合などにスペースの有効活用ができますね。
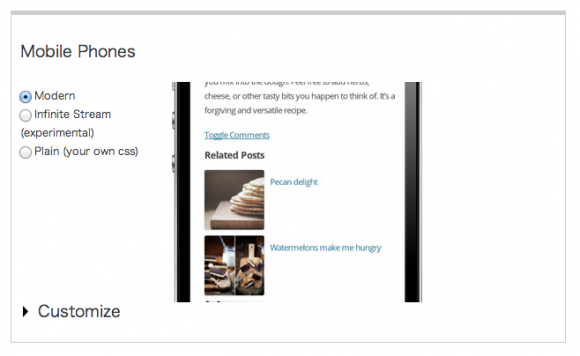
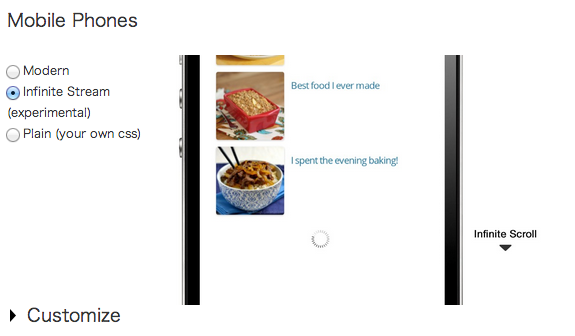
5.スマホにも簡単に対応
なんと、表示タイプの選択はスマホにも対応しちゃってます。
デスクトップ版に比べると表示タイプは3種類と少ないですが、スマホでの関連記事表示もサクッとできちゃいます。
ちなみに選択肢にある2つ目「Infinite Stream」は、下にスクロールしていくと関連記事がドンドン読み込まれて表示されます。いわゆるオートページャーな感じですね。コメント欄を上に持ってきて、関連記事を一番下に設置する場合などに重宝するかもしれません。
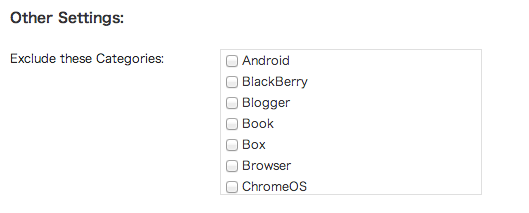
6.カテゴリー単位で除外が可能
関連記事の候補から除外する記事を、カテゴリー単位で選択できます。
Zenbackではこういうことが実現できなかったので、個人的には嬉しい機能です。
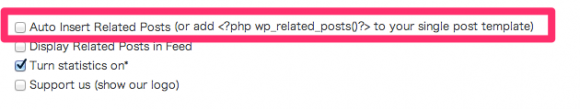
7.表示箇所が自分で選べる
WordPress Related Postsは、プラグインを有効化すると、自動的に記事の一番下に関連記事が表示されるようになります。ソースコード的には、the_content()の直後になるのかな?
それで構わないという場合は特に気にしなくて良いのですが、関連記事の前にソーシャルボタンや広告を配置したいという場合は「Auto Insert Related Posts」のチェックを外しましょう。
この項目のチェックを外すと、自分で以下のコードを書いた箇所に関連記事を表示することができます。
<!--?php wp_related_posts() ?-->
関連記事の表示箇所をカスタマイズしたい場合は利用しましょう。
8.ウィジェットとしても設置可能
最初は気付かなかったのですが、WordPress Related Postsはウィジェットとしても設置可能です。
サイドバーやフッターなど、用途に合った設置ができそうですね。なお、表示スタイルは前述の「Theme Settings」で設定したものが適用されるようなので、その点はご注意ください。
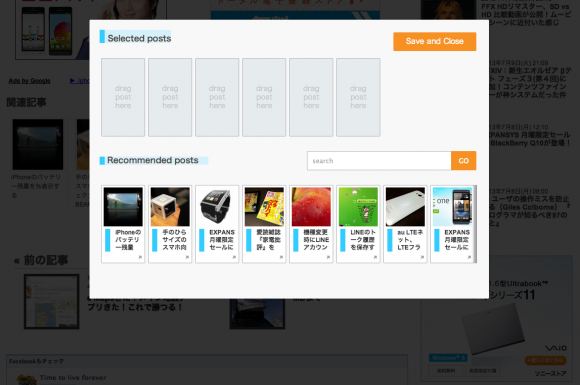
9.表示する関連記事をある程度制御できる
カテゴリーやタグで表示する記事を絞れるプラグインはあるでしょうが、WordPress Related Postsでは、実際に表示する記事を候補の中から自分で選ぶことができます。
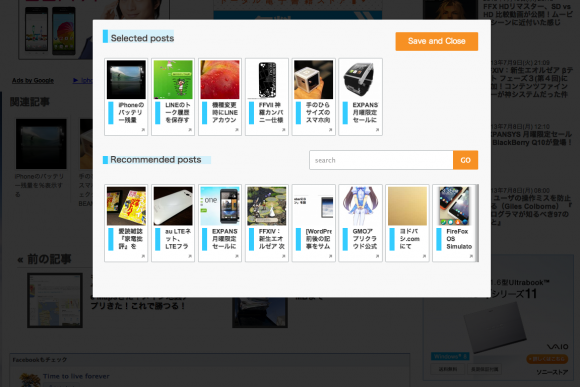
表示されている関連記事が「う〜ん、これじゃないんだよなぁ」という時は、WordPressログイン中に関連記事右下に表示される「Edit Related Posts」をクリックしましょう。
すると、関連記事の選択画面が表示されます。
選択できるのは候補として下段に表示された記事のみとなりますが、ある程度自分で制御できるというのは非常にありがたいです。(追記:記事をキーワード検索して候補に出せるみたいです)
もちろん、表示する記事の並び替えも可能です。表示する関連記事を選んだら、右上の「Save and Close」で保存。即反映されます。
う~ん、これは素晴らしい!!
「WordPress Related Posts」はいかがでしょうか?
最後までお読みいただきありがとうございます。長々とご紹介しました「WordPress Related Posts」いかがだったでしょうか?読者の皆様が「このプラグイン入れるしかないじゃない!」となれば、この記事は大成功ということで(‘∀`)
これ良いな!と思ったらシェアしていただけると幸いです。






























はじめまして、とても素晴らしい記事をありがとうございます。
>表示されている関連記事が「う〜ん、これじゃないんだよなぁ」という時は、WordPressログイン中に関連記事右下に表示される「Edit Related Posts」をクリックしましょう。
この部分、クリックしても同じページの上部にもどるだけで、うんともすんとも言いません^^;
なにか原因などお判りでしょうか?
考えられるとしたら他のプラグインが干渉していたり、使用されているテンプレートとの相性とかですかね。このプラグイン以外全部無効にしてみたり、別のテンプレートに変えてみて動作するかを確認してみてはどうでしょう。
それでも動かなそうなら、プラグインのサポートページを見てみると良いかと思います。
https://wordpress.org/support/plugin/wordpress-23-related-posts-plugin
同じような症状があれば対応方法が書かれていたりすることがあります。無さそうなら質問投げてみるのもありですね。
こちらからアドバイスできるのはこれくらいですが、ご参考までに。