WPtouchの見出しにcssを適用させる
WPtouchにzenbackウィジェットを配置するついでに、見出しにCSSを適用してみました。
[WordPress] WPtouchにzenbackウィジェットを表示させる方法 | Time to live forever
これも前から放置していたものをようやく…という感じです(・_・;)
WPtouchの設定
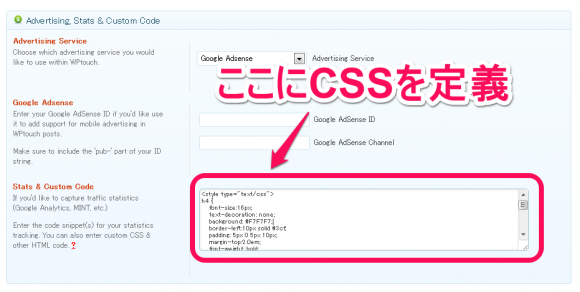
WordPressの管理画面から [設定] – [WPtouch] を開きます。WPtouchの設定画面の「Advertising, Stats & Custom Code」の「Stats & Custom Code」にCSS定義を追加しましょう。

「Stats & Custom Code」にCSSを定義
ここにはHTMLのコードを書きます。
枠内に以下のような形式で、適用したいCSSを記述します。
<style type="text/css"> /* ここにCSSを記述 */ </style>
ちなみにウチのブログでは以下のように記述しています。
<style type="text/css">
h4 {
font-size:16px;
text-decoration: none;
background: #D5F1FB;
border-left:10px solid #3cf;
padding: 10px;
margin-right:5px;
margin-top:2.0em;
font-weight: bold;
line-height:1.5em;
-webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 6px rgba(0,0,0,0.3);
box-shadow: 2px 2px 6px rgba(0,0,0,0.3);
}
h5 {
border-left:8px solid #3cf;
border-bottom:1px solid #3cf;
padding:0.5em 0.5em;
font-size:16px;
margin-top:1.2em;
margin-bottom:.7em;
font-weight:bold;
line-height:1.5em;
}
h6 {
border-left:5px solid #3CF;
padding:0.3em 0.7em;
font-size:16px;
margin-top:1.2em;
margin-bottom:.7em;
font-weight:bold;
line-height:1.5em;
}
</style>
CSSの定義を記述したら、設定を保存します。
iPhoneで確認
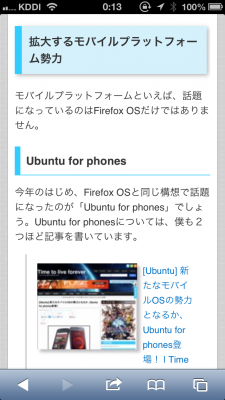
先ほど定義したCSSが適用されているか、iPhoneで確認してみましょう。

見出しにCSSが適用された
良い感じですね。


コメント