ブクログのブログパーツが猛烈にダサい件
自分のブログにブクログに登録している本を表示させたくて、ちょっと調べてみた。
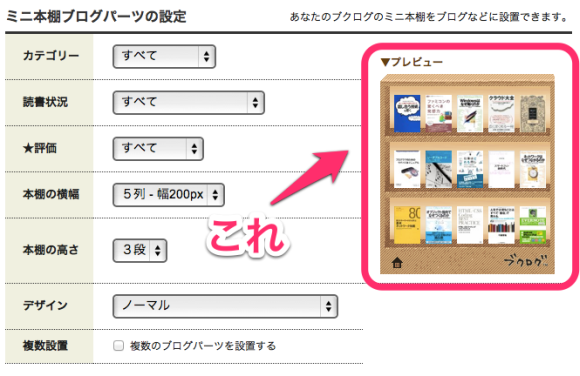
ブクログが提供しているブログパーツがあることが分かったんだけど、これがちと微妙…
いくつかデザインはあるんだけど、どれもウチのブログには合わないんだよね。
追記:ブログパーツの提供は終了したとのこと
【2019年5月17日追記】
ブクログブログパーツの提供は終了しました。
当機能をご利用いただき誠にありがとうございました。
現在、ブクログのサービスを充実させていくために
現行のサービスの改修・整理を進めております。
ご利用の皆様には大変ご迷惑をおかけいたしますが、
何卒ご了承いただけますようお願いいたします。
JSONのデータを抽出してサイドバーに本を表示する
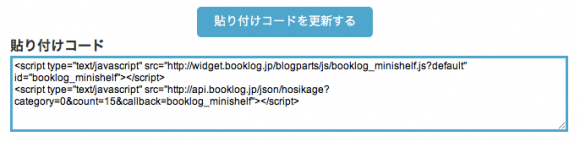
ブログパーツの貼付けコードを見てみると、どうやら本棚表示用のコードと、書籍データ取得用のコードに別れてるっぽい。
下段の書籍データのコードはJSON形式で送られる模様。
こいつから必要なデータを抽出すれば、良い感じに表示できるんじゃね?
ってことで、本のタイトル、著者、画像、本棚ページのURLとかを使って表示してみることにした。
<script type="text/javascript">
function booklog_minishelf(json) {
var items = json["books"];
var html = "";
for(var i = 0; i < items.length; i++) {
var elem = items[i];
var text = '<span class="book"><span class="book_image"><a href="' + elem["url"] + '" target="_blank"><img src="' + elem["image"] + '" title="' + elem["title"] + '"width="52" height="75" alt="No Image" /></a></span><span class="book_title"><a href="' + elem["url"] + '" target="_blank">' + elem["title"] + '</a><div class="book_author">' + elem["author"] + '</div></span></span><hr>';
html += text;
}
document.getElementById("recent_books").innerHTML = html;
}
</script>
<style type="text/css">
#recent_books span.book { margin: 5px; width: 280px; float: left;}
#recent_books span.book span.book_image { border: 3px solid #3D3E3C; margin: 3px; display: inline-block; vertical-align: middle; float:left;}
#recent_books span.book span.book_title { font-size: 14px; font-weight:bold; display: compact; vertical-align: middle;}
#recent_books div.book_author { font-size: 12px; font-weight:normal; vertical-align: middle;}
</style>
<div id="recent_books"></div>
<div class="clear"></div>
<script src="http://api.booklog.jp/json/hosikage?category=0&count=10&callback=booklog_minishelf"></script>
cssもjsもファイルに分けて配置するのが面倒くさくてベタ書き。
美しくない。死にたい。
あとはWordPress管理画面から、サイドバーにテキストウィジェット配置して貼り付け。
できたよー(∩´∀`)∩
本棚の画像用意すれば、本物と同等(もしくはそれ以上)のデザインもできると思うよ。
でもウチはそんなオシャレブログじゃないので、頑張れる人は頑張ってください(‘∀`)




コメント