スマホUI勉強会 -実装×UI/UX×ガイドライン-
こんにちは、星影(@unsoluble_sugar)です。
11月20日に開催された「スマホUI勉強会 -実装×UI/UX×ガイドライン-」に参加してきました。
定員160名のところ、200名以上もの参加希望者が集まるという大盛況ぶり。UI/UXへの関心の高さが伺えますね。
会場
会場は渋谷にある「シナジーカフェ GMO Yours」さん。
毎度お世話になっています。
発表内容
※講演資料はアップされ次第、追加予定です(チラッチラッ
UIデザイナー 征矢 裕之
『ユーザーファーストってなんやねん』インタビューとか簡易ユーザーテストとか
ユーザーファーストのお話。革新的なプロダクトを生み出すには、ユーザを良く知ることが重要。
ところどころゆるい絵が差し込まれており、ほほえましい感じで聞けました(笑)作る側の思い込みで空回りって話はよくあるので、ユーザーの生の声を聞くことはやっぱり大事だなと。
このサイクルをぐるぐる回す。頭では理解できるのですが、実践するのはなかなか難しいですよね…
作る側は思っているよりもユーザーのことを知らない #UiCamp
— Mr.ゆとり・るきるき (@rukiadia) 2013, 11月 20
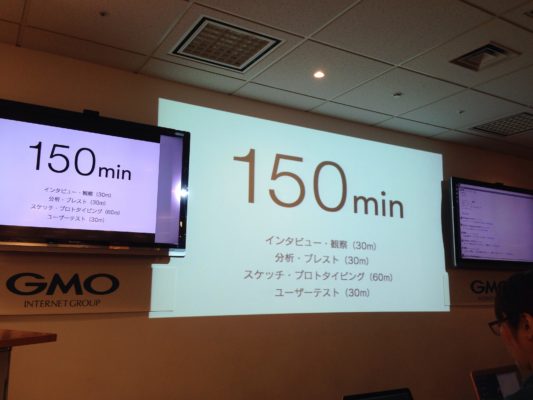
UXを向上しよう!と言っても分かる人は現場にあまりいない。 →以下のサイクル(合計150min)をぐるぐる回す。 インタビュー・観察(30min) 分析・ブレスト(30min) スケッチ・プロトタイピング(60min) ユーザーテスト(30min) #UiCamp — Sayoko Shimoyama (@Shishamous) 2013, 11月 20
インタビューはカフェで30分くらい話を聞く。 インタビュー直後にチームで分析・ブレストをするのがコツ。#UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
感動を共有して、すぐにブレストしよう #UiCamp — ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
ユーザーテストはちゃんとやる #UiCamp — riki0084 (@riki0084) 2013, 11月 20
ユーザーは「革新のヒント」を知っている。 #UiCamp
— 星影 (@unsoluble_sugar) 2013, 11月 20
GMOメディア株式会社 デザイナー 伊藤 麻紀子
コミュニティアプリのUIリニューアルから学ぶ、iOSとAndroidのUIお作法(仮)
GMOメディアで作っているコミュニティアプリ「コーデスナップ」のリニューアルを事例に、UIデザインで気をつけていきたいことなどのお話。
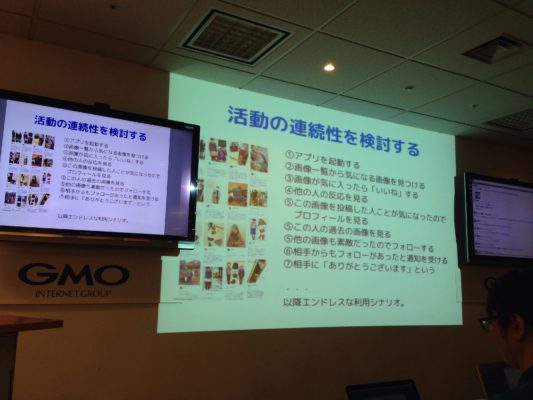
活動の連続性を検討。
他のコミュニティアプリを研究。
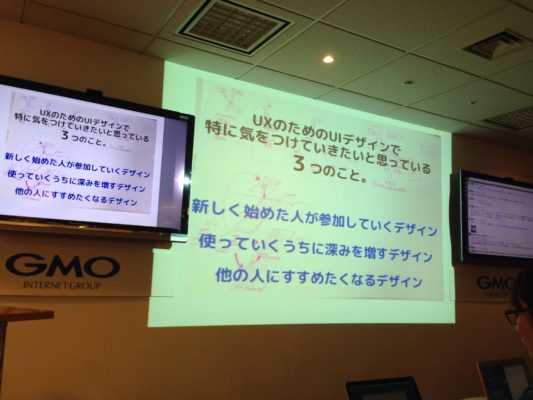
UXのためのUIデザイン。これくらいやらないとダメなんですね。
GMOメディアはiOSアプリの開発から始まるケースが多い #UiCamp
— 星影 (@unsoluble_sugar) 2013, 11月 20
モバイルUX・UIデザイン。いいUI・UXとは?「一つずつタスクに落とし込む」開始地点があり完了がある。「活動の連続性を検討する」タスクの繋がりから、提供するサービスでの体験とユーザーの心の動き・心理状況を推定、検討。活動の連続を生むナビゲーションを目指す。 #UiCamp
— 佐藤せっか (@sekka) 2013, 11月 20
どんどん飽きてくる。それにどう対応するか #UiCamp
— ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
UXのためのUIデザインで特に気をつけていきたいこと。 ①新しく始めた人が参加していくデザイン ②使って行くうちに深みを増すデザイン ③他の人にすすめたくなるデザイン #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
株式会社リブセンス フロントエンドエンジニア 植村健太
smartphoneのsass導入フレームワーク化について
CSSを効率良く記述するために拡張されたメタ言語「Sass」を導入。フレームワーク化してみたというお話。
始終やる気のない感じで進められていましたが、発表内容は大変素晴らしいモノでした。
リブセンスではデザイナーがワイヤーフレームを作成。
見出しは見出し、ボタンはボタンなど、同じパーツ同士を集めて本当に必要なものかどうか検討。Twitter BootstrapやWordPressのCSSを真似したりしたとのこと。
設計思想を前もって共有。これ大事ですね。
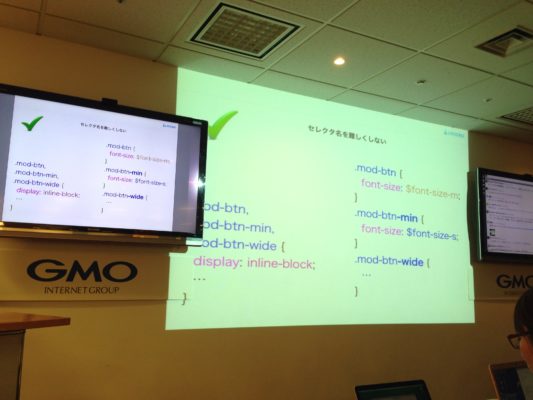
セレクタ名の話も参考になりました。これも最初が肝心…
「CSS整理するのも家の中整理するのも一緒」という名言が出ました。
デザイナーとエンジニアのコミュニケーション大事。
・まとめすぎない ・意見交換を活発に、相違を無くす。 #UiCamp
— 星影 (@unsoluble_sugar) 2013, 11月 20
「え、おまえのpadding、上についてるよ」 #UiCamp
— Hirokazu Arino (@kan1arino) 2013, 11月 20
フロントエンジニアに求められるのはワイヤーフレームからCSSを設計すること。まず本当に必要な部品なのかどうか&足りていない部品がないか精査。それから共通で使える部品を集めて思い切って1つに断捨離。 #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
cssのセレクタ名で.redとか作っちゃうと、これをview側にたくさん書くことになって、これを,blueに変更したいってなるとview側を全部修正してまわらないといけないから良くない #UiCamp
— ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
セレクタ名は最初キレイなんだけど、増改築でアレな感じになるよなー。みんな頑張ってるんすかね? #UiCamp
— inamoly (@inamoly) 2013, 11月 20
GMOインターネット株式会社 次世代システム研究室シニアクリエイター 稲守 貴久
ガイドラインから考察するスマホ/タブレットUIデザインパターンとGMOの取組み(仮)
UIデザインパターンを、各スマホOSのガイドラインや人気タイトルから考察。成功事例をもとにメリット・デメリットを考えて作っていきましょう、というありがたいお話。
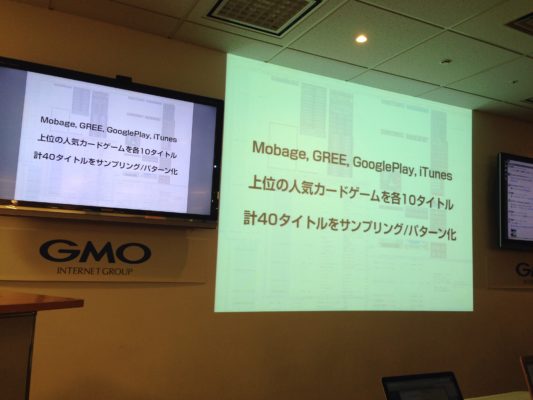
各スマホOSのガイドラインを見たり、人気タイトルをサンプリング/パターン化する。やっぱりどこもやってるんですねぇ…
事例紹介クイズは新しかった(笑)
Google, Apple, Microsoftは「どういう風に実装すべきか」というガイドラインを提供しているが、ガイドラインと実装の間でギャップが生じている #UiCamp
— ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
どんなに優れた機能でも使いにくいものは見向きもされない #UiCamp
— 星影 (@unsoluble_sugar) 2013, 11月 20
UIパターンとは?UIをカテゴリ分けしてパターン化すること。 例:ゲームアプリのメニューUIで人気タイトルの共通点を分析。 メリット:成功確度が高い、コンセンサスを得やすい。 デメリット:パターン収集に時間コスト、人気タイトルに変動が出るので調査見極め困難。 #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
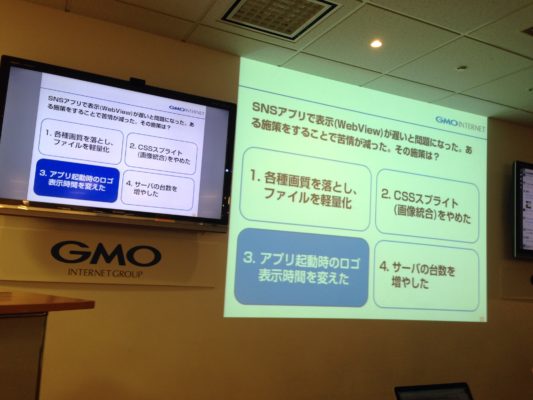
アプリの表示が遅いと問題になったときにアプリ起動時のロゴ表示時間を伸ばして(その間に読み込みさせることで)UXを改善した #UiCamp
— ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
クイズ:バナーのCTRが上がったのは? 1. CSSで下位置固定 2. CSSで上位置固定 3. バナーに境界線を表示 4. バナーをフェードで表示 →正解:4 #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
株式会社リブセンス デザイン制作部 デザイナー 古澤 彩
デザインデータと実装の間でギャップが起こるので、いまさらだけどピクセルパーフェクトとかそこら辺について調べてみた@転職会議flameworkDesign
「転職会議」のスマホビューサイトのフレームワーク化検討にあたり、デザインデータと実装の間で起こるギャップについてのお話。
意図したジャイアンと意図しないジャイアンを例に説明(笑)
デザインと実装の間で起こるギャップ。
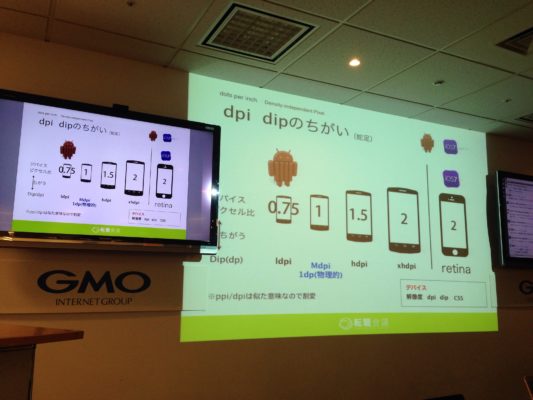
dpi、dipの違い。
検証端末。
やっぱりコミュニケーション大事。
ギャップを埋める、実機に合わせる。
ジャイアンで笑ってたら淡々と次へ進んでいた…笑うポイントではなかったのか。 #UiCamp
— ほんとは超いそがし松 (@himara2) 2013, 11月 20
・パーツの徹底した統一化 ・Viを基調に色彩選択 ・デザインのガイドライン ・グラデーションの統一 ・HTML文書構造を意識した構成 #UiCamp pic.twitter.com/4Qk8jOokZj — 星影 (@unsoluble_sugar) 2013, 11月 20
デザイン時点では良さげでも実機で見たら「なんか思ってたのと違う」みたいなことはある #UiCamp — ささたつ(Tatsuya Sasaki) (@sasata299) 2013, 11月 20
10pxのマージンだともの足りない場合がある。できればボタンは44px以上(320pxの場合)。 #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
デザインと実装のギャップを埋めるコツまとめ: ①width640pxでデザイン作成 ②Iconはイラレで→後で楽 ③ピクセル最適化は必ず ④devicePixelRatioは2で対応 ⑤ボタン等グラデはfireworksでCSS3書き出す→実機で確認 #UiCamp
— Sayoko Shimoyama (@Shishamous) 2013, 11月 20
Adobe shadow…これかな?いまはEdge Inspectっていうらしい http://t.co/25Cgw2Pb3G #UiCamp
— 星影 (@unsoluble_sugar) 2013, 11月 20
Togetter
当日のつぶやきをまとめました。
参加してみて
僕はエンジニア側の人間なので、デザイナーさん中心の勉強会というのはとても新鮮でした。デザインと実装のギャップというのは避けられないものなんだな…と、改めて感じました。
エンジニアとデザイナー、お互い思っていることはきちんと形にして共有しないとダメで、コミュニケーションを密に行わないと仕上がりのイメージに近付けることはできません。ユーザーのことを理解したり、他のサービスを研究したり、頭では分かっていても実践できていないことが多かったです。
いずれの作業も最終的には「ユーザーのために」という一点に集約されます。
一方で「これらを個人レベルで実現するのはなかなか難しい…」という方が多いのも現状ではないかと思いました。まずは現場で意識共有するというのが第一歩ですが、UI/UXデザインの重要性を考えると、現場だけにとどまらず会社全体で取り組んでいくべき課題なのかもしれません。





























コメント