Firefox OSアプリのディレクトリ構成を見てみた
こんにちは、星影です。
前回、Firefox OS Simulatorを入れてから、だいぶ時間が経ってしまいました。
Firefox OS Simulatorの導入がメチャクチャ簡単だったのでMacBook Airに入れてみた | Time to live forever
勉強会が明日に迫っていたこともあり、久しぶりにFirefox OSをいじってみました。
とりあえずHello world動かしたり、システム関連の設定をカスタマイズするところまでは触れたので、ある程度の予習復習はできたかなぁと。
できたー pic.twitter.com/lpYG0Gm66u
— 星影 (@unsoluble_sugar) July 17, 2013
システム設定は大体把握しました pic.twitter.com/WHC2uz1WlD
— 星影 (@unsoluble_sugar) July 17, 2013
やったこと全部書くと非常に長くなりそうなので、この記事では「Firefox OSアプリのディレクトリ構成」をメインに書いてみました。Firefox OSのアプリ開発に興味のある方はぜひともご覧ください。
※本記事はFirefoxブラウザ、Firefox OS Simulatorが導入済みであることを前提として書いています。読みながら実践してみたいという方は、以下の記事を参考に、必要なソフトをインストールしてからお読みください。
Firefox OS Simulatorの導入がメチャクチャ簡単だったのでMacBook Airに入れてみた | Time to live forever
Firefoxブラウザからソースコードの格納ディレクトリを開く
Firefox OSアプリのソースコード格納場所は、Firefoxブラウザから確認することができます。
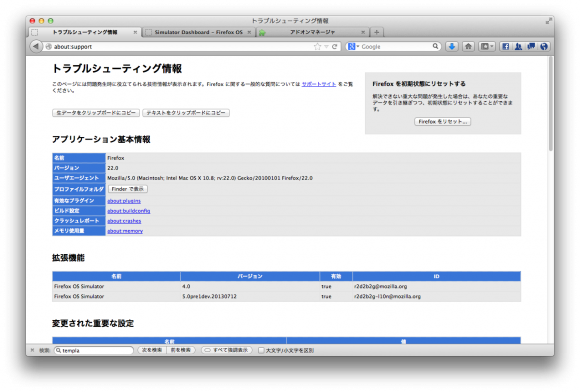
Firefoxブラウザを起動し、URLに「about:support」と入力してみましょう。
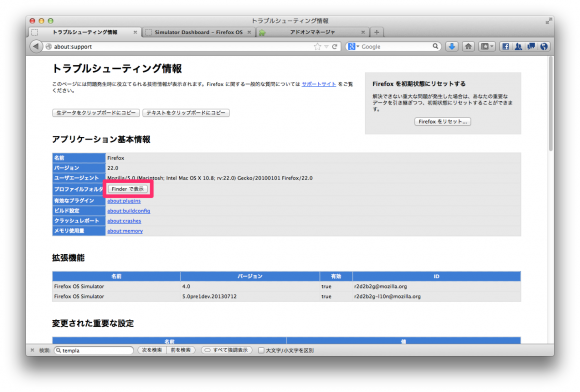
「トラブルシューティング情報」という画面が表示されます。「アプリケーション基本情報」にある「Finder で表示」をクリックしてみましょう。※Windows の場合は「フォルダを開く」
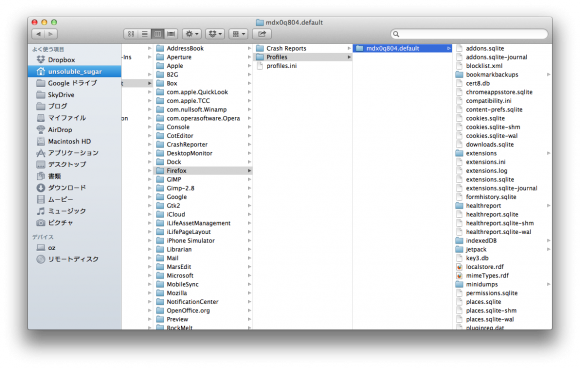
すると、FinderでFirefoxブラウザのアドオンが含まれるディレクトリが開きます。
場所を覚えなくてもブラウザから開けるのが良いですね。
アプリのソースコードは webapps ディレクトリに格納
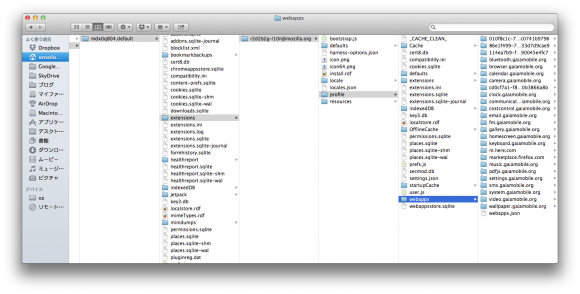
Firefox OSアプリのソースコードは「webapps」ディレクトリに格納されています。
先ほど開いたディレクトリから
extensions/r2d2b2g@mozilla.org/profile/webapps
に移動します。
ちなみに日本語対応のシミュレーターを入れている場合は「r2d2b2g」の部分が「r2d2b2g-l10n」になっていました。インストールしたシミュレーターに応じてディレクトリを辿ってください。
代表的なアプリ
webapps ディレクトリ内には、Firefox OSアプリのソースコードが格納されています。代表的なアプリとして以下のようなものが入っています。
system.gaiamobile.org/ システムに関する処理
keyboard.gaiamobile.org/ ソフトウェアキーボード
homescreen.gaiamobile.org/ ホームアプリ
settings.gaiamobile.org/ 設定アプリ
wallpaper.gaiamobile.org/ 壁紙設定
browser.gaiamobile.org/ Webブラウザ
clock.gaiamobile.org/ アラーム
Firefox OSアプリのディレクトリ構成
試しにWebブラウザアプリのソースコードを見てみましょう。Webブラウザアプリのソースコードがある「browser.gaiamobile.org」ディレクトリを開いてみます。
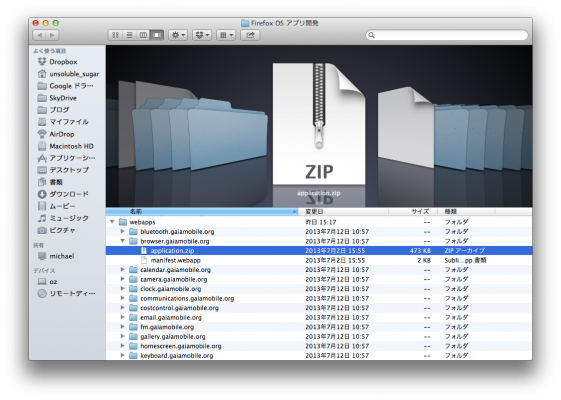
ディレクトリを開くと、2つのファイルが入っています。
- manifest.webapp
- application.zip
Firefox OSのアプリは、アプリの情報が書かれたマニフェストファイルと、アプリのソースコードを圧縮したzipファイルで構成されています。同一ディレクトリにある他のディレクトリを開いても、同じ構成になっていると思います。
Webブラウザアプリのディレクトリ構成を見てみる
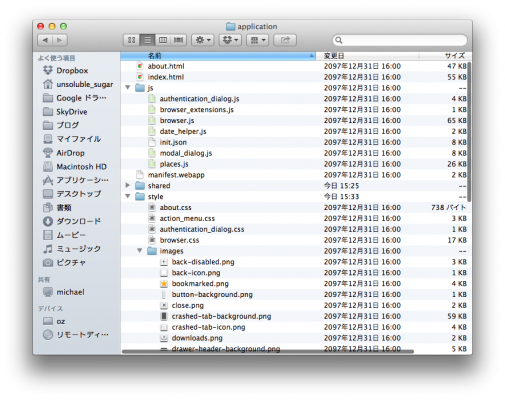
「browser.gaiamobile.org」ディレクトリ内の application.zip をコピーして展開してみましょう。
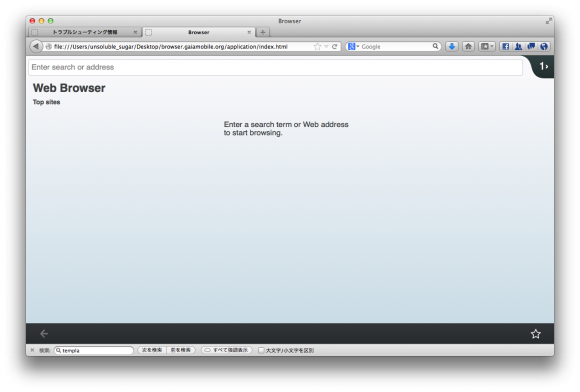
htmlやjs、cssなどのファイルが入っていますね。ここで、ディレクトリ内にある「index.html」を、Firefoxブラウザにドラッグ&ドロップしてみましょう。
Firefoxブラウザ内に、Webブラウザのスタートページが表示されました。アドレスバーが2重にあるので、ちょっと違和感がありますね。
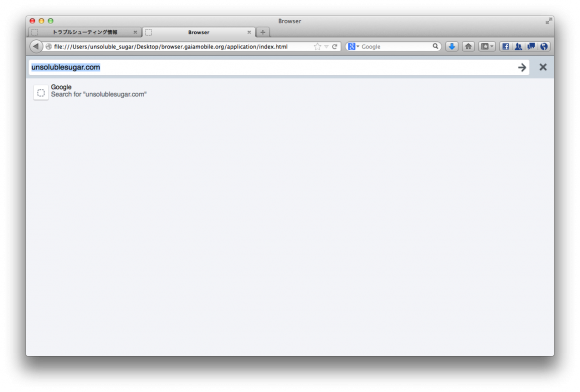
表示されたスタートページのアドレス欄に、URLを入力しEnterキーを押してみましょう。
きちんとWebページが表示されました。もちろん、他のWebページへ遷移することも可能です。
Webブラウザアプリのソースを見てみる
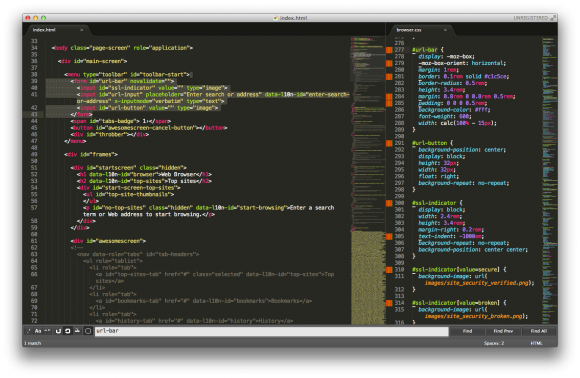
Webブラウザアプリのソースを見てみましょう。
先ほど入力したアドレス欄は、非常にシンプルなコードで書かれていることがわかります。
アドレス欄の見た目も、該当するcssを書き換えることで簡単に変更することができます。
#url-bar {
display: -moz-box;
-moz-box-orient: horizontal;
margin: 1rem;
border: 0.1rem solid #c1c5ce;
border-radius: 0.5rem;
height: 3.4rem;
margin: 0.8rem 0 0.8rem 0.5rem;
padding: 0 0 0 0.5rem;
background-color: #fff;
font-weight: 600;
width: calc(100% - 15px);
}
本当にこれだけで動いています…実際にソースコードを見て、改めて驚きました。
Firefox OSアプリはWebの技術で作られている
このように、Firefox OSではアプリのひとつひとつがWebの技術を使用して作られています。つまり、コンパイルなどの処理は必要なく、Webの知識があれば簡単にアプリを作ることが可能なのです。
HTMLやCSS、JavaScriptさえ分かれば、Firefox OSのアプリは作れます。これだけでも他のスマートフォンでのアプリ開発と比べ、非常に多くの開発者が参加しやすいプラットフォームだと感じています。アプリのディレクトリ構成も非常にシンプルで、仕組みさえ分かってしまえばWebの知識だけで色々と作れそうですね。
現状ではiOS、Androidが席巻するモバイルOSの世界ですが、前述の理由からFirefox OSはこれからグイグイ伸びるOSだと感じています。アプリ開発ガイドも出ていますので、すでにWebの知識がある開発者の方、この記事を読んで興味を持った方は、ぜひとも挑戦してみてください。
posted with amazlet at 13.07.18本間 雅史 宮家 秀二 秋葉 秀樹 今村 博宜 山本 祐輔 秋葉 ちひろ 小森田 賢史
リックテレコム
売り上げランキング: 66,469
posted with amazlet at 13.07.18技術評論社 (2013-06-07)
売り上げランキング: 3,855














コメント