「WP Lightbox 2」との相性が悪い?
当ブログでは開設当初から、画像のLightbox表示用のプラグインとして「WP Lightbox 2」を使用していました。
一度設定してしまえば特にメンテナンスする必要もないため、導入されている方も多いのではないかと思います。
しかしながら当ブログでは、いつのまにやらこの WP Lightbox 2 の挙動が怪しくなってまいりました。画像表示自体には問題ないのですが、画像表示後にもローディングのクルクルアイコンが残ってしまっていたんですよね(; ・`д・´)
プラグインのソースも少し見てみたのですが、原因はいまいち分からず。他のプラグインや現在使用しているテーマとの相性が悪いのかなぁ…と、しばらく放置していました。
「WP jQuery Lightbox」を入れてみた
そんなわけでこれまで見て見ぬふりをしてきたのですが…先日WPtouchのカスタマイズをしている時に画像表示の遅さも気になってきて「やっぱりこのままじゃ気持ち悪い!」ってことで、思い切って別のプラグインに切り替えることにしました。
さっそくプラグインの検索にて「Lightbox」で検索をかけ、上の方に表示された「WP jQuery Lightbox」とやらを入れてみました。
別のプラグインに切り替える際に懸念していたのが「移行したあとにタグを全部入れ替えないといけないのだろうか…」という点でしたが、WP Lightbox 2 から WP jQuery Lightbox への切り替えに関しては、特に何もせずともそのまま使えました。
設定関連
基本的にはプラグインを有効にするだけでイメージリンクがLightboxで開くようになりますが、当ブログでは設定を少しいじってみたので補足しておきます。

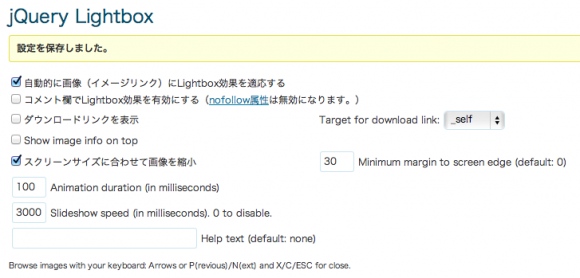
WP jQuery Lightbox 設定
自動的に画像(イメージリンク)にLightbox効果を適応する
チェックを入れると特に設定することなく、本文内の画像リンクをlightboxで表示します。
コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。)
チェックを入れるとコメント欄に画像が投稿された場合にも、lightboxを適用します。
ダウンロードリンクを表示
lightboxに画像のダウンロードリンクが表示されます。
Show image info on top
通常ではlightbox下部に表示される画像の情報を上部に表示します。
スクリーンサイズに合わせて画像を縮小
チェックを入れると、元画像がスクリーンサイズより大きくてもスクリーンサイズに収まるよう表示されます。
Minimum margin to screen edge (default: 0)
画像とスクリーンのmargin。
Animation duration (in milliseconds)
アニメーションの再生時間。値を大きくすると遅くなる。
Slideshow speed (in milliseconds). 0 to disable.
スライドショーの表示速度。
Help text (default: none)
lightboxの下部に入力したテキストが表示される。著作表記とかにつかうのかな?
その他
プラグインの設定には無いのですが、カスタマイズの需要がありそうなものを書いておきます。いずれも「WordPressデザインブック」に記載されていました。
本文以外の画像にもlightboxを適用する場合
WP jQuery Lightbox の適用範囲は、通常では本文内の画像のみとなります。本文以外の画像もlightboxで表示したい場合は、画像リンクの<a>タグに、rel属性を追加し、値を「litebox」に指定すればOKです。
lightboxの背景透明度を変更する
ブログのテーマに合わせて、lightboxの背景透明度を変更したい場合もあると思います。その場合は、スタイルシートの opacity プロパティで変更が可能です。opacity の値はデフォルトで「0.6」が指定されており、値を0にすると透明、1にすると不透明になります。

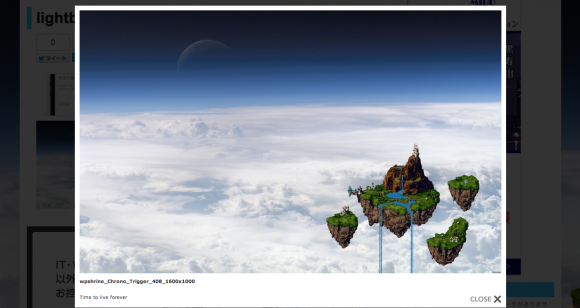
opacity 0.6(デフォルト)
透明度を変更したい場合は、テーマの style.css に「overlay」idを追加し、opacity プロパティを定義して値を調整します。また、プラグインのcssよりも優先させるため、値のあとに「!important」を付加します。
#overlay{
filter:alpha(opacity=0) !important;
-moz-opacity: 0 !important;
opacity: 0 !important;
}
上記のように定義すると、lightboxの背景は透明になります。

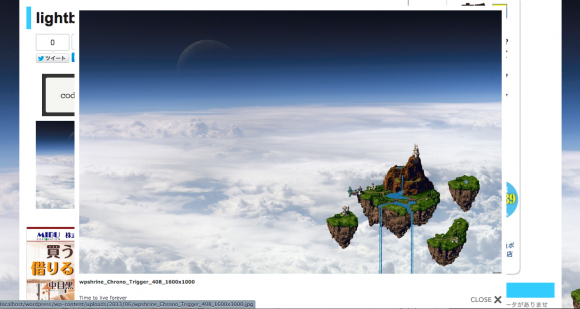
opacity 0

コメント