External Linksを入れたらTwitter公式ウィジェットが正常表示されなくなった
外部リンクに自動でアイコンを付与できるプラグイン「External Links」を入れてみた。
よく見かける「これは外部リンクですよ」というのを視覚化してくれるやつね。
プラグインを有効化したところ、確かに外部リンクにアイコンが付くようになったのだが、ひとつ弊害が見つかった。サイドバーに配置していたTwitter公式ウィジェットが正常表示されなくなってしまったのだ。
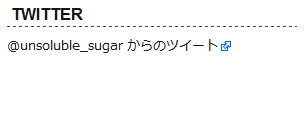
通常なら直近のツイートや、フォローボタンなどを含んだウィジェットが表示されるのだが、External Linksを有効化すると「@unsoluble_sugar からのツイート」という、単純なリンクになってしまった。
このTwitterウィジェットを、どれくらいの読者が見ているのかは正直分からない。でもせっかくウィジェットとして置いているのだから、本来の姿を保ってあげたいじゃない。
WP External Links を入れてみた
というわけで、似たようなプラグイン探したところ「WP External Links」というプラグインを見つけたので、さっそく試してみた。
今回はひとまず外部リンクにアイコン付与することが目的なので、詳しい説明は割愛。
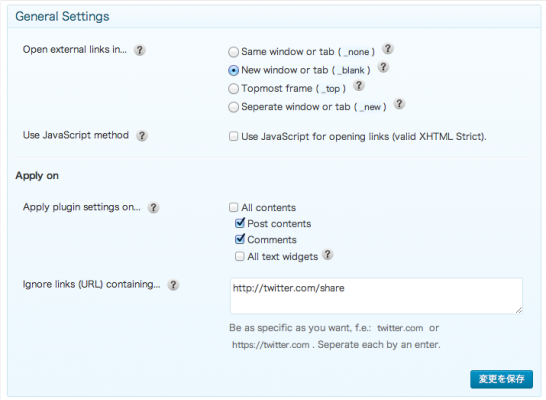
General Settings で基本的な設定をするのだが、適用範囲で「All Contents」を指定したところ、External Links同様、Twitterウィジェットがリンクだけになってしまった。
試しに「All text widgets」のチェックを外したところ、Twitterウィジェットが正常に表示された。どうやらテキストウィジェットに対して、画像アイコンを付与する際に、スクリプト内のコードを書き換えられてしまうことが原因のようだ。
WP External Links では「Post contents」「Comments」「All text widgets」と、適用範囲をある程度カスタマイズできるので、今回はひとまずこれでしのぐことにした。
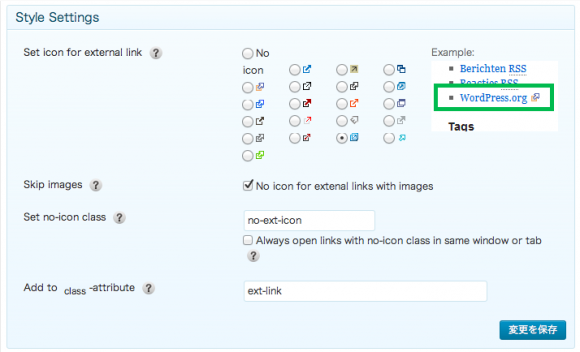
ちなみに「Style Settings」では、外部リンクに付与するアイコンを好きな種類から選べる。ブログのイメージに合わせて選べるのが良いですね。





同じ症状で困っていましたが、
おかげで解決しました!
ありがとうございます
お役に立ったようで何よりです♪ヽ(=´▽`=)ノ