WordPressの投稿エディタ
WordPressの投稿エディタには、ビジュアルとHTMLの2つのモードがあります。
ビジュアルエディタでは、挿入した画像が表示されたり、装飾テキストが反映されたりと、実際に投稿される記事に近いイメージで編集作業が行えます。
非常に便利なエディタなのですが、このビジュアルエディタのスタイルが、実際のテーマで使用しているスタイルと異なるという点が非常に気になっていました。
ビジュアルエディタのスタイルについて
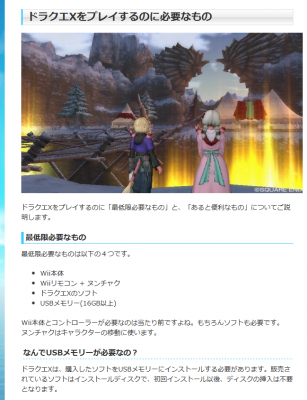
例えば、見出しのスタイルを弄っている場合、実際の投稿画面では以下のような表示になります。
見出し部分に、グラデーションや、水色のラインなどの装飾がされています。
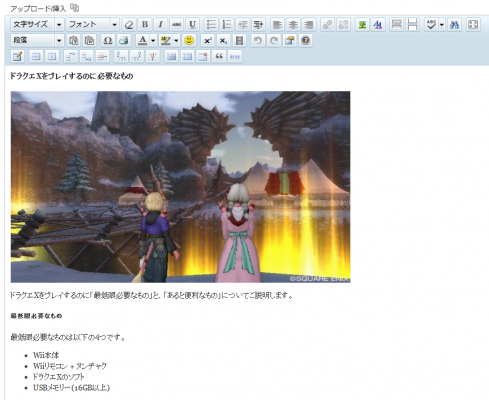
次に、この記事の編集画面をご覧ください。
見出し部分には、先ほどのような装飾は表示されておらず、フォントサイズの違いや太字か否かなどで区別されます。細かいですが、フォントも異なっています。
これでも、ある程度のイメージは掴めそうですが、本文のテキストに対して太字の装飾や、フォントサイズの変更を加えた場合に、見出しとの見分けがつかなくなってしまうことがあります。
せっかくのビジュアルエディタですから、できれば実際のスタイルと同じものを適用したいところです。
調べてみたところ、ビジュアルエディタで使用しているCSSと、テーマのスタイルで使用しているCSSが異なるため、このような不一致が生じているようです。
要するに、テーマで使用しているスタイルを、ビジュアルエディタのCSSに適用するだけの簡単なお仕事。
ビジュアルエディタへのCSS適用
ということで、ビジュアルエディタにテーマと同じCSSを適用してみました。
手順としては「ビジュアルエディタ用のCSS作成」、「function.phpへのコード追加」の2ステップで、今回の要件はクリアできます。
ビジュアルエディタ用のCSS作成
まずは、ビジュアルエディタ用のCSSを作成します。基本的には現在自分が使用しているテーマのCSSから、ビジュアルエディタで適用したいスタイルをコピペすればOKです。
まずは「editor-style.css」など、わかりやすい名前でCSSファイルを作成します。
とりあえず見出しのスタイルと、ビジュアルエディタ内のフォントを適用するため、「editor-style.css」に以下のコードを記述しました。
editor-style.css
/* ビジュアルエディタのフォントはこのクラスで指定 */
body.mceContentBody {
font: 14px;
font-family: 'メイリオ','ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','MS Pゴシック';
}
.editor-area {
margin: 0px 20px 0.5em 20px;
font-size:14px;
line-height:150%;
}
/* aタグのスタイル */
.editor-area a {
color: #46C9F2;
text-decoration: underline;
}
/* 見出し4 */
h4 {
font-size:22px;
text-decoration: none;
background: #fff;
border-top:1px solid #ddd;
border-right:1px solid #ddd;
border-bottom:1px solid #ddd;
border-left:3px solid #3cf;
padding: 5px 0 5px 10px;
margin-top:2.0em;
background: -moz-linear-gradient(top, #fff 0%, #eee 50%, #ddd 51%, #fff 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(50%,#eee), color-stop(51%,#ddd), color-stop(100%,#fff)); /* webkit */
-pie-background:linear-gradient(top, #fff 0%, #eee 50%, #ddd 51%, #fff 100%); /* ie */
behavior: url(PIE-1.0.0/PIE.htc); /* ie */
font-weight: bold;
}
/* 見出し5 */
h5 {
border-left:5px solid #3cf;
border-bottom:1px solid #3cf;
padding:.3em 1.5em;
font-size:16px;
text-indent:-1.3em;
margin-top:1.2em;
margin-bottom:.7em;
font-weight:bold
}
/* 見出し6 */
h6 {
border-bottom:1px dashed #3cf;
padding:.3em 1.5em;
font-size:16px;
text-indent:-1.3em;
margin-top:1.2em;
margin-bottom:.7em;
font-weight:bold
}
作成した「editor-style.css」を、使用しているテーマのフォルダ直下に配置します。
function.phpへのコード追加
続いて、使用しているテーマの「function.php」に、以下のコードを追加します。
function.php
// ビジュアルエディタ用CSS
add_editor_style('editor-style.css');
function custom_editor_settings( $initArray ) {
$initArray['body_class'] = 'editor-area';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
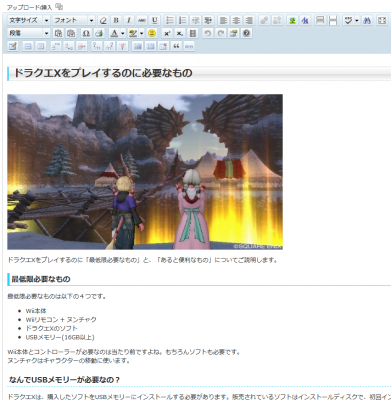
以上の手順で、ビジュアルエディタにも実際のスタイルが適用されます。
フォーマットセレクタに必要なスタイルだけを表示する
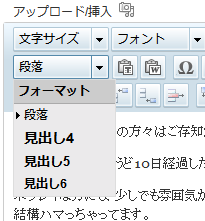
ついでなので、ビジュアルエディタのツールバーにある「フォーマット」セレクタを編集。必要なスタイルだけを表示するようにしておきました。
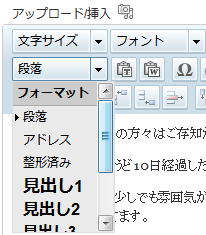
デフォルトだと、フォーマットのセレクタには「アドレス」や「整形済み」などのスタイルが並んでいます。
正直このあたりのフォーマットは使わないので、見出しを選択する時に邪魔なんですよね。
あと見出しの1〜3くらいまでは、ブログタイトル等のスタイルとして使用されているケースが多いです。僕の場合、実際に記事で使用するのが見出し4からなので、必要なスタイルだけを表示するようにしました。
フォーマットのセレクタに表示するスタイルは「$initArray[‘theme_advanced_blockformats’]」で設定できます。
先ほど「function.php」に追加した「custom_editor_settings()」に、以下のコードを追加します。
function custom_editor_settings( $initArray ) {
$initArray['body_class'] = 'editor-area';
$initArray['theme_advanced_blockformats'] = 'p,h4,h5,h6';
return $initArray;
}
必要なフォーマットだけが表示されるようになりました。





コメント