Zenback「お知らせ欄」リリース
こんにちは、星影(@unsoluble_sugar)です。
いつもお世話になっているZenbackさんから、新機能リリースのお知らせが届きました。
Zenback ユーザーのみなさま
いつもZenbackをご利用いただきありがとうございます。
本日、Zenbackの新機能「おしらせ欄」をリリースいたしましたのでご案内いたします。
これまで Zenbackには、ユーザーが自由に投稿できる「Zenbackクラシファイド」と
有償広告であるZenback ADSが表示されるエリアがありました。
このたび、このエリアをリニューアルし、自分のブログのZenbackに自分が編集した
「おしらせ」を載せることができるようになりました。このエリアをつかうことで、自分のブログの記事の下のいちばん目立つ場所に、
一番見てほしい記事や、自分のプロフィールページ、読者におしらせしたい内容などを、
ブログのデザイン設定を変更することなく一括して簡単に載せられます。
ぜひ、お試しください。
というわけで、さっそく試してみました。
「お知らせ欄」とは何ぞや?
まずは「お知らせ欄」機能が何者なのかについて、軽く触れておきましょう。
自分のブログ記事の下の一番目立つ場所に、一番見てほしい記事や、自分のプロフィールページ、読者にお知らせしたい内容などを、一括して簡単に乗せることができるフリーエリアです。
要するに「訪問者に一番見てほしいページをひとつ、zenbackウィジェット内の好きなスペースに配置できるようになったよ!」ということらしいです。
詳しくは、以下のページをご参照ください。
さっそく設定してみた
実際に設定してみましたので、画面キャプチャを見ながら雰囲気を掴んでいただければと思います。
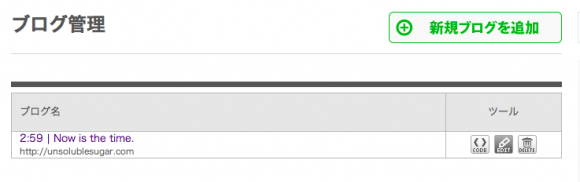
1.Zenbackの管理画面にて、対象ブログの「EDIT」ボタンをクリック

EDIT
そういや最近ブログ名を変えたのですが、Zenbackに登録しているブログ名ってどうやって変えれば良いのでしょうか…(´・ω・`)
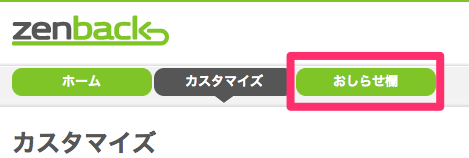
2.「お知らせ欄」タブをクリック

お知らせ欄タブ
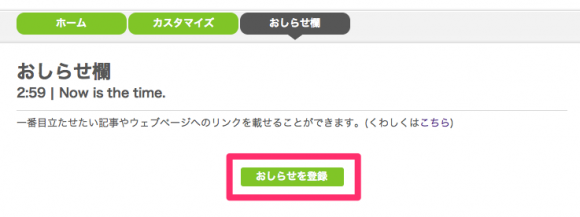
3.「お知らせ欄を登録」をクリック

お知らせ欄を登録
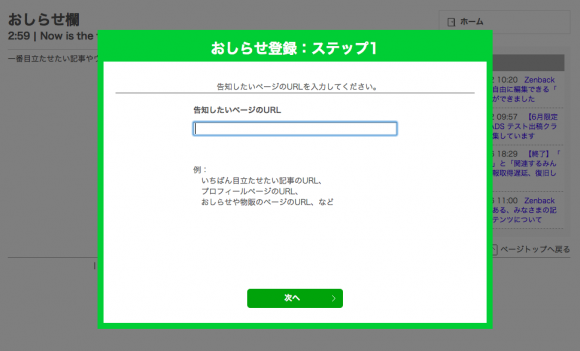
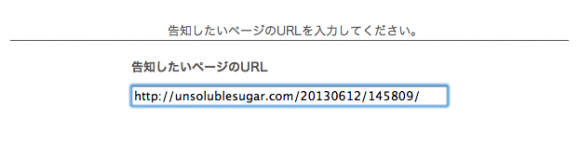
4.告知したいページのURLを入力

告知したいページのURL

URL入力
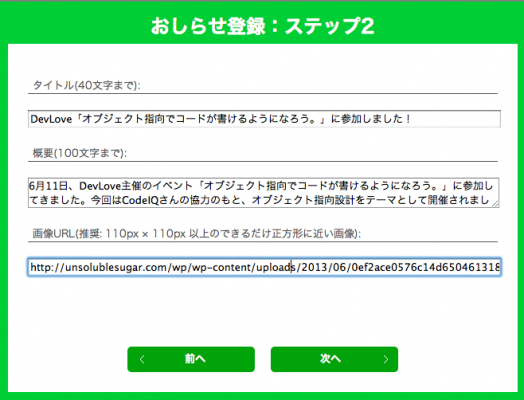
5.タイトル、概要、サムネイル画像のURLを入力

タイトル、概要、画像URL
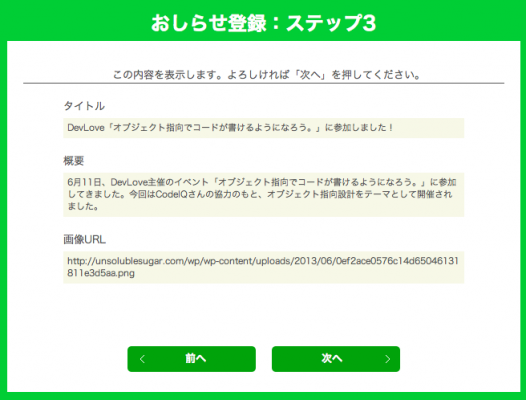
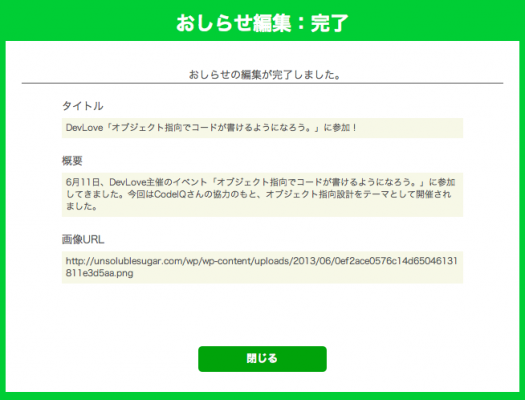
6.登録内容を確認して完了

登録確認

完了
記事を確認してみる
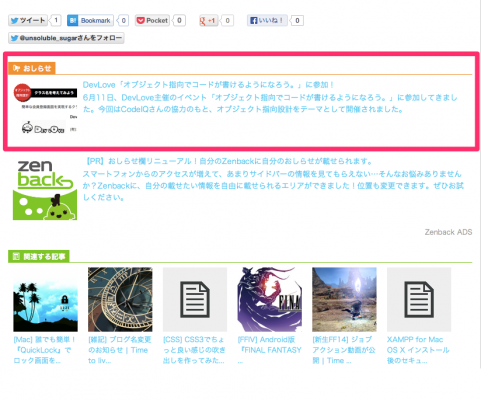
「お知らせ欄」が反映されているか、さっそく確認してみましょう。

お知らせ欄が反映されている
無事に反映されたようですね( ´ー`)
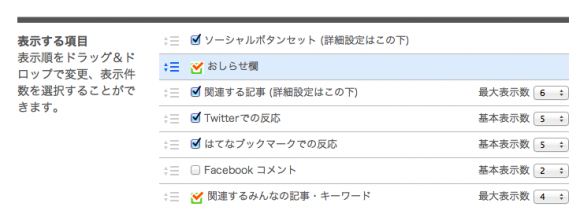
並び順を変更する
「お知らせ欄」は、デフォルトでは上から2番目のソーシャルボタンセットの下に表示されます。この並び順は、他項目と同じように Zenback管理画面の「カスタマイズ」タブにて変更することができます。

お知らせ欄の並び替え

コメント