Cocos2d-x開発環境構築メモ
『cocos2d-xではじめるスマートフォンゲーム開発』という本を買ったので、こちらを読みながらMacで環境構築を行なってみました。
書籍にはWindowsでの環境構築についても載っていますが、本記事ではMac OS X上での作業手順をメモしています。
また、Cocos2d-xの開発ツールとしては「Cocos Code IDE」や「Cocos Studio」という公式のツールもあるようですが、ひとまず書籍に沿ってiOSアプリはXcode、AndroidアプリはEclipseを使用する前提で進めていきます。
本記事ではiOS、Androidでの開発環境を構築し、シミュレータ上でHello Worldの動作確認をするところまでをまとめてみました。
※本記事の情報は2015年1月時点(Cocos2d-x バージョン3.3)のものです。最新バージョンの環境構築とは異なる部分がありますのでご注意ください。
iOS向け環境構築
まずはiOS向けアプリの環境構築を行います。
Xcodeのインストール
Mac App Storeから、iOSアプリ用の開発ソフト「Xcode」をインストールします。
Xcode
カテゴリ: 開発ツール
価格: 無料
バージョンは6でも5でも大丈夫です。
Command Line Toolsのインストール
アプリをビルドするために必要な「Command Line Tools」をインストールします。
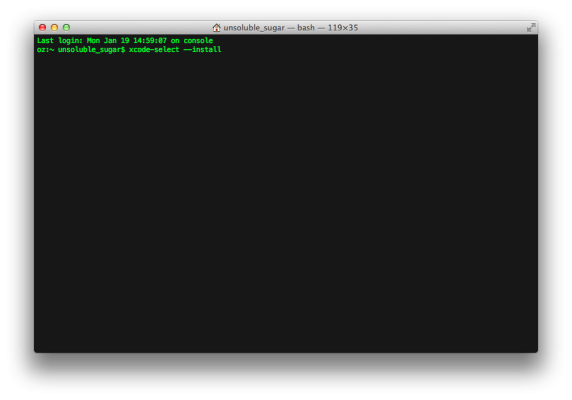
ターミナルを起動し、以下のコマンドを入力。
$ xcode-select –install
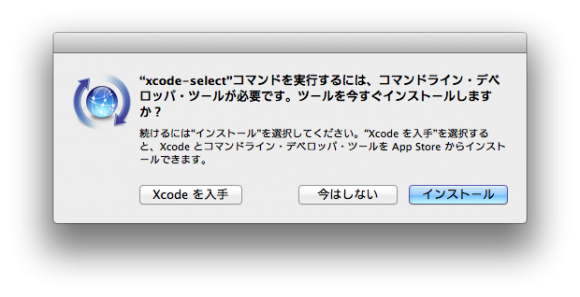
表示されるダイアログで「インストール」をクリック。
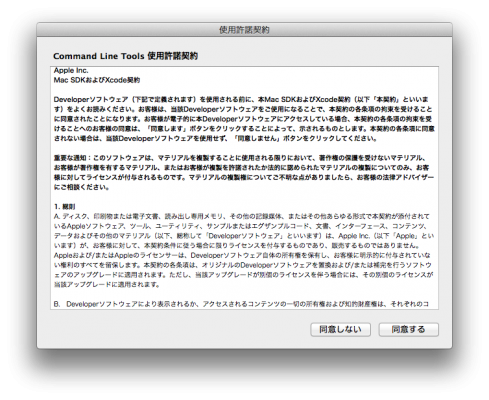
ライセンスに同意してインストールします。
iOS向けアプリの環境構築はこれで完了です。簡単ですね。
Android向け環境構築
続いてAndroid向けアプリの環境構築を行います。こちらは少し大変です。
Javaの導入
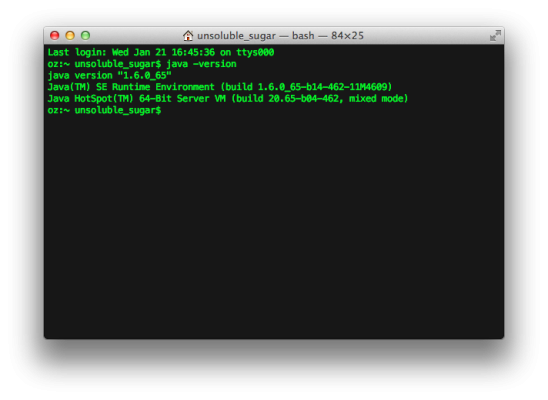
まずはAndroidアプリ開発に必要なJDK(Java Development Kit)をインストールします。ターミナルを起動し、以下のコマンドを入力。
$ java -version
正常にインストールされた場合、再び同じコマンドを入力するとバージョン情報が表示されます。
なお、MacにバンドルされているJDKのバージョンは1.6までです。JDK1.7以上が必要な場合は、別途Oracleのサイトからダウンロードしてインストールしてください。
ADTの導入
書籍ではEclipse + ADT(Android Developer Kit)を使った導入手順が書かれていました。
現在はGoogle公式のAndroidアプリ統合開発環境「Android Studio」の正式版がリリースされています。Googleは今後、Eclipse + ADTの開発手法をサポートしなくなるため、これからAndroid開発をされる方はAndroid Studioを使うのが妥当でしょう。
しかしながら、Cocos2d-xでの開発環境としてAndroid Studioを使うのは時期尚早のようです。
Android Studio は、Eclipse 用の形式のプロジェクトを Android Studio 用に変換する 機能を持っているので変換すればビルド自体はできるかもしれません。 自動変換がうまく行かなくても、NDK を使ったビルドの構成自体は作ることは可能です (build.gradle を手動でいじることにはなりますが)。
ただし。現状の Android Studio は C++ のコードのビルドをする機能はあってもコーディングを サポートする機能はほとんどありません。
このような状態なので開発自体は不可能ではないですが、cocos2d-x の開発環境として 採用するにはまだ早いのではないかなというのが正直な感想です。
android – cocos2d-x (3.3) プロジェクトをAndroid Studioで開発する方法 – スタック・オーバーフロー
現時点では書籍で紹介されているとおり、Eclipse + ADTの組み合わせで開発を行うしかなさそうです。
必要となるADTは、以下のURLからダウンロードします。
http://dl.google.com/android/adt/adt-bundle-mac-x86_64-20140702.zip
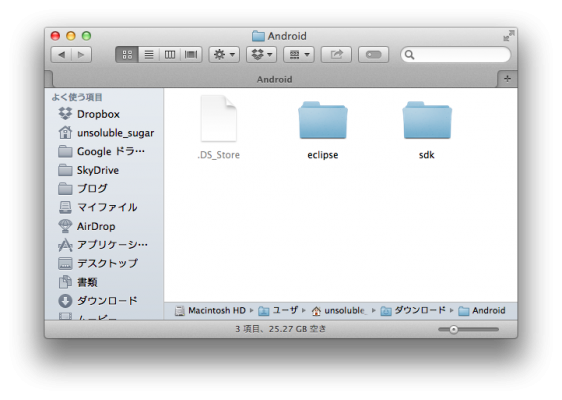
解凍したフォルダ名を「Android」に変更し、Applications配下に配置します。Androidフォルダ内には、IDE(統合開発環境)である「eclipse」フォルダと、Android SDK一式を含む「sdk」フォルダが入っています。
※手元の環境では既存のAndroid開発環境で使っていたSDKが入っていたので、そのまま使うことにしました。以後の画面キャプチャではフォルダ名が「android-sdk-macosx」となっています。画面キャプチャ内のパスに含まれる「android-sdk-macosx」は「Android」に置き換えてご覧ください
Android NDKの導入
Android上でネイティブコードを扱うための開発キット「Android NDK(Native Development Kit)」をダウンロードします。こちらはCocos2d-xがAndroid上でC++を動かすために導入必須となります。
r9dをダウンロード
現時点ではCocos2d-xが最新バージョンのr10dに対応していないとのことで、ひとつ前の「r9d」をダウンロードします。
http://dl.google.com/android/ndk/android-ndk-r9d-darwin-x86_64.tar.bz2
Android NDKのページには過去バージョンのダウンロードリンクがありません。過去バージョンが必要な場合は、上記URLのバージョン番号部分(r9d)を必要なバージョン番号に書き変えてダウンロードしましょう。
フォルダをリネームして配置
ダウンロードしたファイルを解凍したら、フォルダ名をわかりやすい名前にリネーム(ここでは「ndk」とします)して「Android」フォルダ配下に移動しておきます。
Apache ANTの導入
Cocos2d-xでAndroidアプリをビルドするために必要なツール「Apache ANT」を導入します。
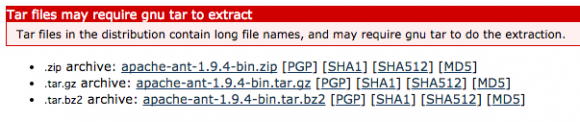
Apache ANTのダウンロード
http://ant.apache.org/bindownload.cgi
にアクセスし、Apache ANTのzipファイルをダウンロード。
ダウンロードしたファイルを解凍しましょう。
フォルダをリネームして配置
Android NDKと同様に、フォルダ名をわかりやすい名前にリネーム(ここでは「ant」とします)して「Android」フォルダ配下に移動します。
環境変数の設定
ターミナルでAndroid SDK、NDK、Apache ANTの配置場所を設定します。
$ echo “ANDROID_SDK_ROOT=/Applications/Android/sdk” >> ~/.bash_login
$ echo “NDK_ROOT=/Applications/Android/ndk” >> ~/.bash_login
$ echo “ANT_ROOT=/Applications/Android/ant/bin” >> ~/.bash_login
$ source ~/.bash_login
Android向けアプリの環境構築はこれで完了です。
Cocos2d-xのインストール
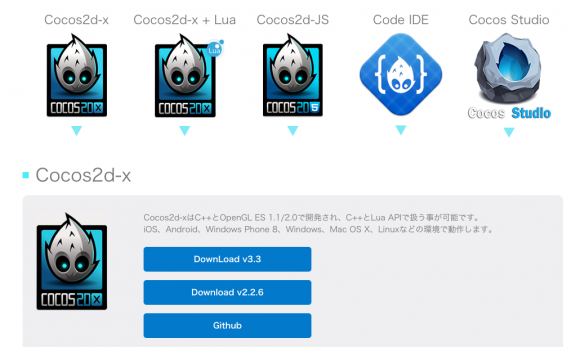
Cocos2d-xのダウンロードページから最新版をインストールします。本記事執筆時点の最新バージョンは「3.3」となっていました。
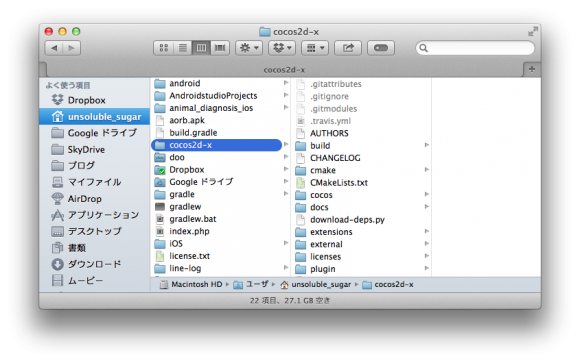
ダウンロードしたzipファイルを解凍。フォルダ名を「cocos2d-x」に変更して、ホームフォルダ直下に置きます。
続いてターミナルを開き、以下のコマンドを入力します。
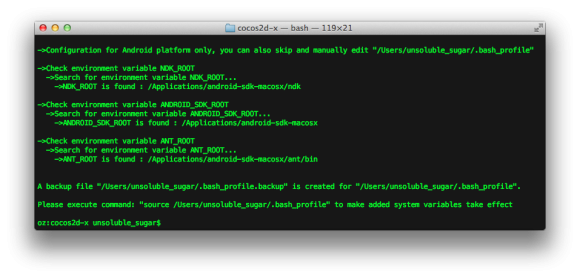
$ cd ~/cocos2d-x
$ ./setup.py
Android向け環境構築の手順にて環境変数が正しく設定されている場合は、SDK、NDK、ANTのパスが表示されます。
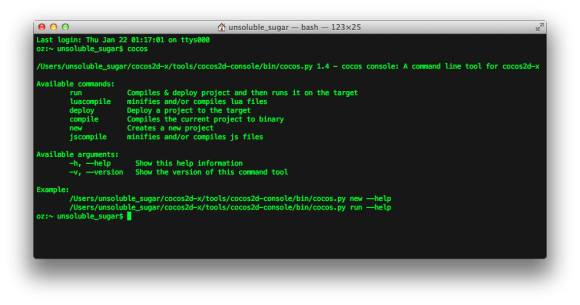
ターミナルを再起動し、以下のコマンドを入力します。
$ cocos
コマンドが有効になっており、画像のような表示が出ればセットアップ完了です。
新しいプロジェクトの作成
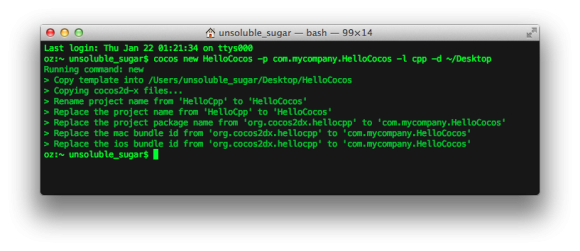
ターミナルで以下コマンドを入力し、新しいプロジェクトを作成します。
$ cocos new HelloCocos -p com.mycompany.HelloCocos -l cpp -d ~/Desktop
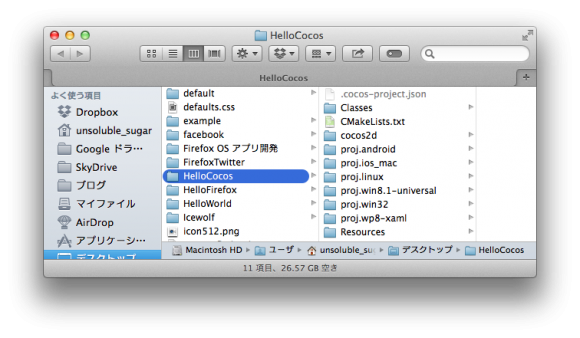
コマンド実行後、デスクトップにHelloCocosフォルダが作成されます。
iOS向けプロジェクトの動作確認
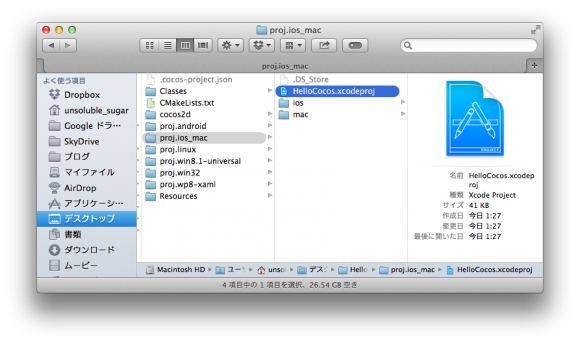
デスクトップに作成した
HelloCocos/proj.ios_mac/HelloCocos.xcodeproj
をダブルクリックすると、XcodeでiOS向けアプリのプロジェクトが開きます。
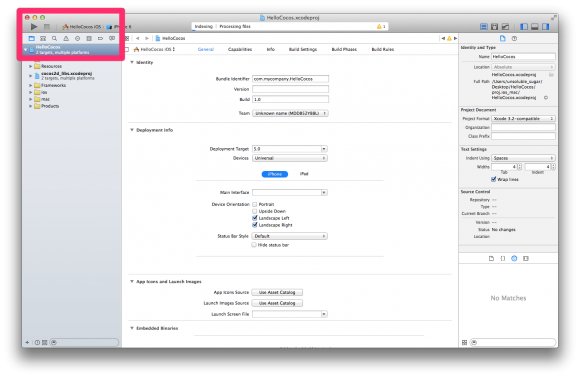
Xcodeが開いたら左上の「HelloCocos iOS」をクリックし、起動するiOSシミュレータを選択。三角のビルドボタンをクリックするとシミュレータが起動します。
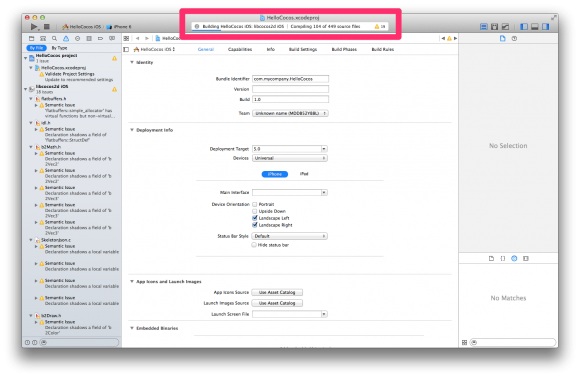
ビルドには少し時間がかかります。画面上部中央のゲージがいっぱいになるまで待ちましょう。
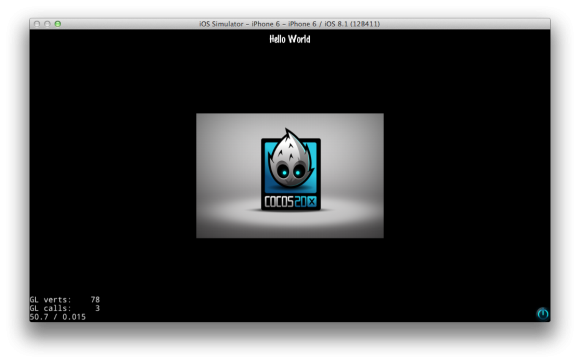
ビルドが終わるとHello Worldが表示されます。
iOSシミュレータ上での動作確認は以上です。
Android向けプロジェクトの動作確認
Android向けのプロジェクトを動かすためには、Eclipseでいろいろと事前準備が必要になります。
EclipseにNDKの環境変数を設定する
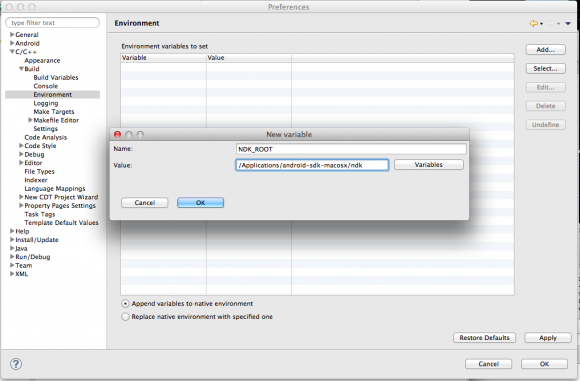
Eclipseの環境設定から C/C++ > Build > Environment を開き、NDKの環境変数を追加します。名前には「NDK_ROOT」、値にはAndroid NDKの導入で配置したパスを設定します。
「OK」をクリックして完了。
プロジェクトのインポート
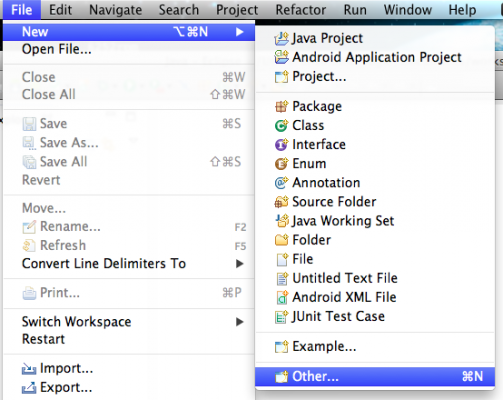
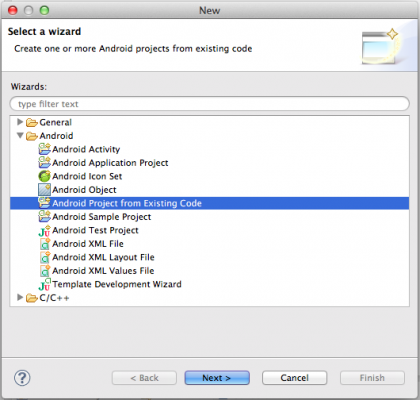
File > New > Otherから「Android Project from Existing Code」を選択。
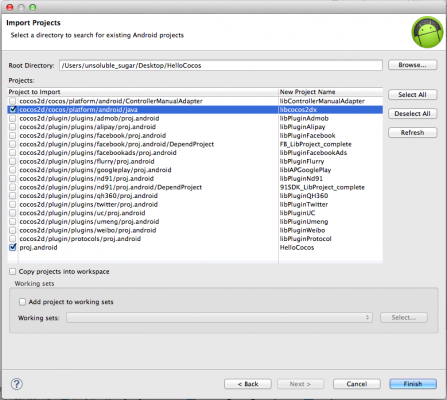
フォルダ選択でデスクトップの「HelloCocos」を選択。「cocos2d/cocos/platform/android/java」と「proj.android」の2つだけにチェックを入れて「Finish」をクリック。
これでプロジェクトのインポートは完了です。
Androidシミュレータの作成
続いて動作確認用のAndroidシミュレータを作成します。(実機で動かす場合は、端末側でデバッグ設定をしてUSBケーブルで繋げばOKです)
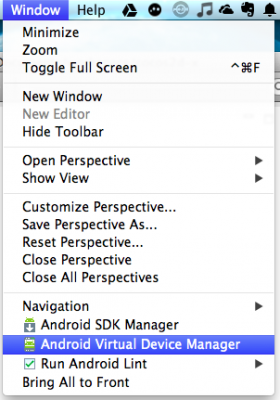
Eclipseメニューバーの Window > Android Virtual Device Manager を開きます。
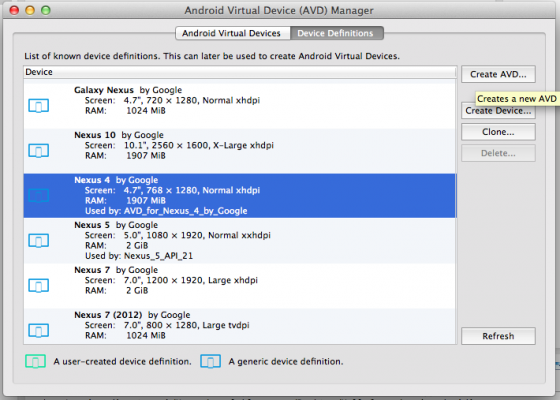
表示されるダイアログのタブを「Device Definitions」に切り替えて、動作対象のベースとするデバイスを選択し「Create AVD」をクリックします。
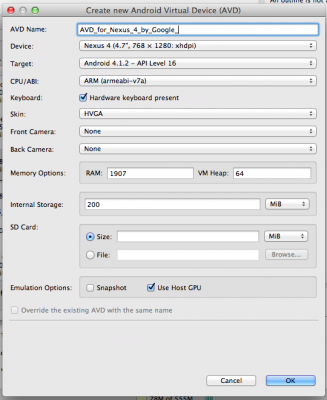
CPUやSkinなど必要項目を選択し「Use Host GPU」にチェックを入れて「OK」をクリック。
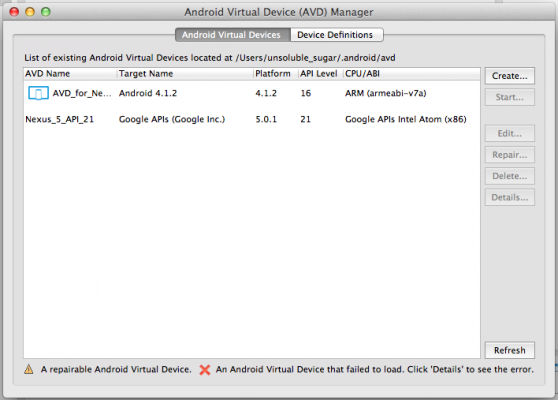
これでシミュレータが作成されます。
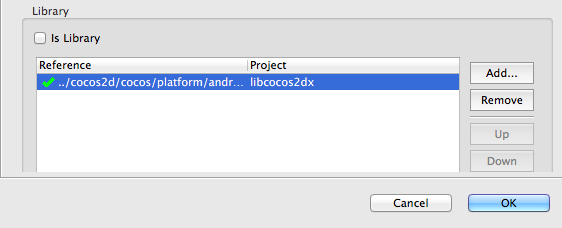
ライブラリから「libcocos2dx」をremove
書籍ではこのあとプロジェクトを実行する流れになっていたのですが、この状態でビルドしたところ「Conversion to Dalvik format failed: Unable to execute dex: Multiple dex files define Lorg/cocos2dx/lib/Cocos2dxAccelerometer」というエラーが発生しました。
このエラーはPackage Explorerで「HelloCocos」を選択、右クリックからPropertiesを開き「Android」項目内にあるLibrary設定の「libcocos2dx」をRemoveすることで解消できました。
ビルドで同様のエラーが出る方はこちらを確認してみてください。
▼以下の記事を参考にさせていただきました
cocos2d-xの環境構築メモ – プログラミングノート
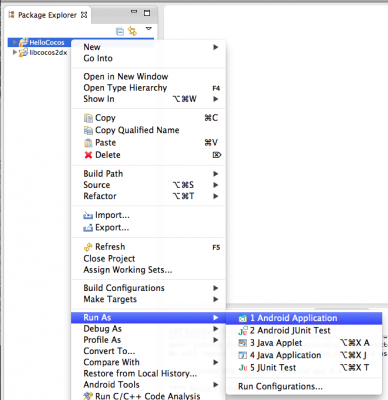
プロジェクトを実行
「HelloCocos」フォルダを右クリックして Run As > Android Application を選択。
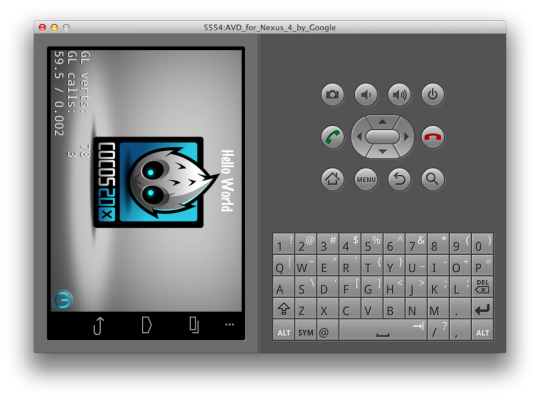
先ほど作成したシミュレータを選択して実行すると、Hello Worldが起動します。
以上、シミュレータ上でHello Worldを動かすところまでの手順メモでした。
cocos2d-xではじめるスマートフォンゲーム開発 [cocos2d-x Ver.3対応] for iOS/Android
posted with amazlet at 15.01.22三木 康暉
技術評論社
売り上げランキング: 21,886
![cocos2d-xではじめるスマートフォンゲーム開発 [cocos2d-x Ver.3対応] for iOS/Android](http://ecx.images-amazon.com/images/I/61B28TFhuKL._SL160_.jpg)
 Xcode
Xcode 



























コメント