CSSだけで吹き出しを作ってみた
ほんのちょっとCSSの勉強をしたので、CSSだけで吹き出しを作ってみました。
コード
とりあえずベタに「角丸」「グラデーション」「吹き出しの三角」あたりを実装してみた。
.balloon {
border-radius:8px;
position:relative;
padding:10px 10px;
background: #9bd6f2;
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #9bd6f2), color-stop(0.00, #d5f1fb));
background: -webkit-linear-gradient(#d5f1fb, #9bd6f2);
background: -moz-linear-gradient(#d5f1fb, #9bd6f2);
background: -o-linear-gradient(#d5f1fb, #9bd6f2);
background: -ms-linear-gradient(#d5f1fb, #9bd6f2);
background: linear-gradient(#d5f1fb, #9bd6f2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#d5f1fb', endColorstr='#9bd6f2', GradientType=0); /* IE7,8,9 */
}
.balloon:after {
border-color:#9bd6f2 transparent transparent;
border-style:solid;
border-width:16px 16px 0;
bottom:-16px;
content:"";
display:block;
right:24px;
position:absolute;
width:0;
}
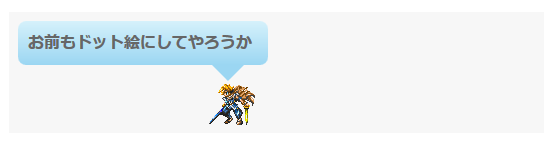
こんな感じの吹き出しができるよ
上記のコードで、次のような吹き出しができます。
吹き出しの下に表示位置などを指定した画像を添えると、キャラクターが喋ってるような表現もできます。
IE爆発しろ
古いIE用にグラデーション再現させるために「filter」を使ってるんだけど、角丸の「border-radius」と共存できないみたい。
ie9で-ms-filterとborder-radiusを設定するとグラデがはみ出す – jsdo.it – Share JavaScript, HTML5 and CSS
要素とは別のレイヤーでfilterがかかっていて、そのfilterレイヤーには角丸が効かない? …
[CSS3]今から出来るIE対策 「影とグラデーション編」 | CreaMo!-クリーモ!-クリエイティブをMotto!集めるブログ
IEはグラデーションをfilterで効かせると角丸(border-radius)が効かなくなります。 …
PIE.htc とか使わない場合は、どっちかすてるしか無いのかな。
今さらだけどCSSすごい
他にもCSSだけで色んな吹き出しが作れるらしい。
CSSで吹き出し作るのって、手の込んだイメージがあったのですが、仕組みを理解した上でやってみると意外と簡単ですね。いろいろと試してみたくなりました。






コメント