いま、Firefox OSが熱い
こんにちは、星影です。
先日「Firefox OSアプリのディレクトリ構成」について記事を書いたところ、非常に多くの方々に見ていただくことができました。
Firefox OSはWebの技術で作られている!アプリのディレクトリ構成を見て改めて実感した件 #FxOS | Time to live forever
記事を読んでいただいた方々、本当にありがとうございます。
また、先日開催されたFirefox OS勉強会も、大盛況のうちに幕を閉じましたね。
Tizen、TypeScriptなど盛り沢山!関東Firefox OS勉強会 2nd に参加しました #FxOS | Time to live forever
この勢いで、Firefox OSがさらに多くの開発者の関心を集めることを期待しています。
実際にFirefox OSアプリを作ってみよう
さて今回は、基本的なFirefox OSアプリの作り方について書いてみました。プログラミングではお馴染みの「Hello World」を、Firefox OS Simulator上で動作させるところまでの手順をまとめました。
この記事ではアプリマニフェストの記述や、アプリのインストール方法についてザックリと説明しています。Firefox OSに興味があり「Firefox OSのアプリってどうやって作るんだろう?」という疑問を持った方は、ぜひお読みください。
アプリ作成前の準備
ではさっそく、HelloWorldアプリを作りましょう!
…と言いたいところですが、少し準備が必要です(‘A`)
アプリ作成前に、作業ディレクトリの作成や、テンプレートファイルの準備などをしておきましょう。
HelloWorld ディレクトリを作成
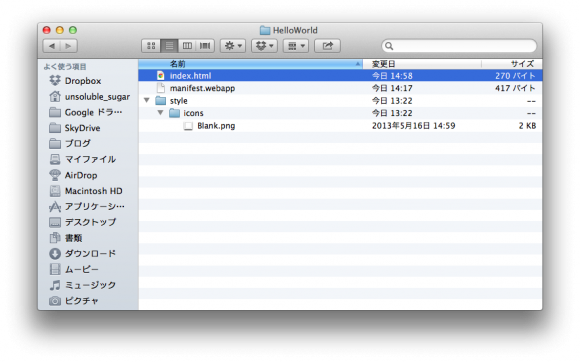
事前に作業用ディレクトリとして「HelloWorld」というディレクトリを作成しておきます。ここではデスクトップに HelloWorld ディレクトリを作成しています。
ソースコード格納ディレクトリを開く
次に、Firefox OSアプリのソースコード格納ディレクトリを開きます。
templateディレクトリをコピー
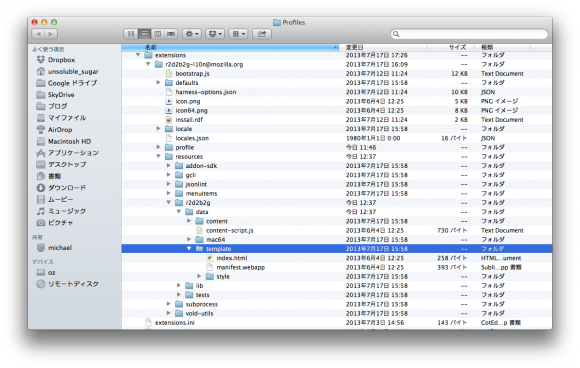
ソースコード格納ディレクトリを開いたら、アプリのベースとなるテンプレートファイルをコピーします。ソースコード格納ディレクトリから、以下の階層までたどってください。
extensions/r2d2b2g@mozilla.org/resources/r2d2b2g/data/template
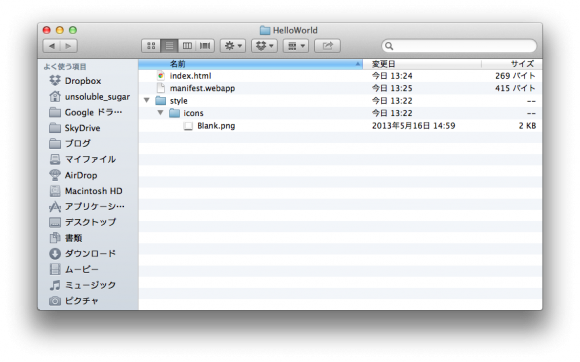
この template ディレクトリにあるファイルとディレクトリ一式を、先ほど作成した HelloWorld ディレクトリにコピーしましょう。
これで、準備は完了です。
※Firefox OSアプリ開発ガイド(初版)では、テンプレートファイルの場所が「extensions/r2d2b2g@mozilla.org/profile/webapps/template.gaiamobile.org」と記載されていますが、2013 年 5 月時点での最新版のシミュレータ環境では、template.gaiamobile.org の格納場所が変更となっています。
アプリを作成する
Firefox OSアプリの作成には、アプリマニフェストやhtmlファイルの編集、css、jsファイルの作成などが必要になります。
今回は単純に「画面に文字を表示する」というアプリを作ります。このアプリを作るには、以下2つの作業を行うだけなので、OS標準のテキストエディタがあれば十分です。
- アプリマニフェストの編集
- index.htmlの編集
実際にCSSやJavaScriptをいじる必要が出てくれば、もう少し高機能なエディタを使用すると作業の効率化がはかれます。Macであれば、Sublime Text などのエディタがオススメです。
お好みのエディタを使って、快適にアプリ開発をしましょう。
アプリマニフェストの編集
まずは「アプリマニフェスト」を編集します。
アプリマニフェストとは
アプリマニフェストとは、アプリの名称と説明を記載した JSONファイルで、アプリの生成元、アイコン、そのアプリに必要な許可設定などを定義することができます。アプリマニフェストは「manifest.webapp」というファイル名になっています。
manifest.webappを編集する
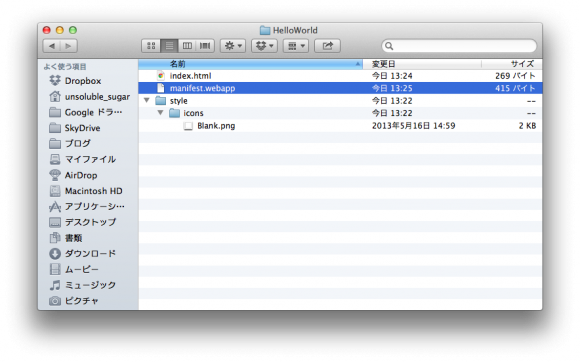
manifest.webapp をテキストエディタで開き、各項目を編集しましょう。ここでは以下のような変更を加えています。
{
"name": "Hello Firefox OS",
"description": "web app template",
"launch_path": "/index.html",
"developer": {
"name": "unsoluble_sugar",
"url": "https://unsolublesugar.com/"
},
"permissions": [
],
"locales": {
"en-US": {
"name": "Hello Firefox OS",
"description": "Web app template"
}
},
"default_locale": "en-US",
"icons": {
"128": "/style/icons/Blank.png"
}
}
nameやurlなどは、適宜変更してください。
manifest.webappの不具合
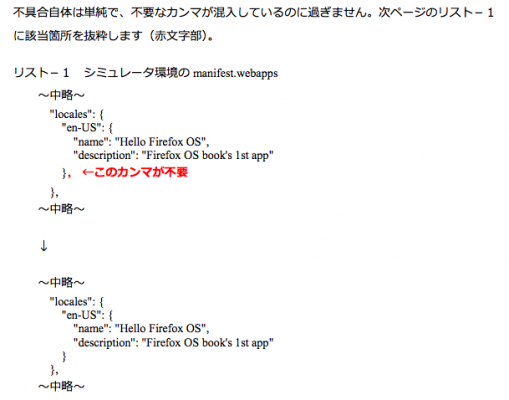
Simulator環境に格納されている manifest.webapp には、不具合が1ヶ所あります。
該当部分のカンマを削除して、ファイルを保存しましょう。
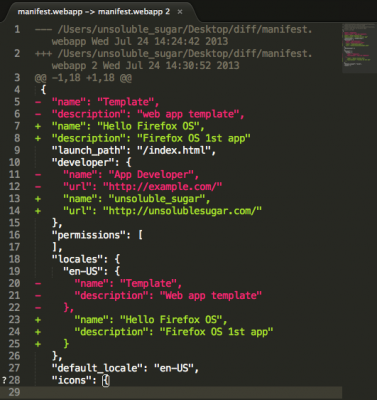
ちなみに編集前と編集後の manifest.webapp のdiffはこちら。
アプリマニフェストの詳しい項目説明やカスタマイズ方法については、Mozillaの解説ページをご覧ください。
index.htmlの編集
続いて「index.html」を編集します。
アプリマニフェストと同様に、index.html をテキストエディタで開きます。
タイトルとボディを変更
今回は、タイトルとボディのみ、以下のように変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="pragma" content="no-cache">
<title>Hello Firefox OS</title>
<style>
</style>
<script>
</script>
</head>
<body>
<p>Hello Firefox OS!</p>
</body>
</html>
※ファイル保存時の文字コードはUTF-8を指定してください
アプリの作成作業はコレで終わりです。
ね、簡単でしょ?
作成したアプリの動作確認
それでは作成したアプリの動作を確認してみましょう。
アプリのインストール方法
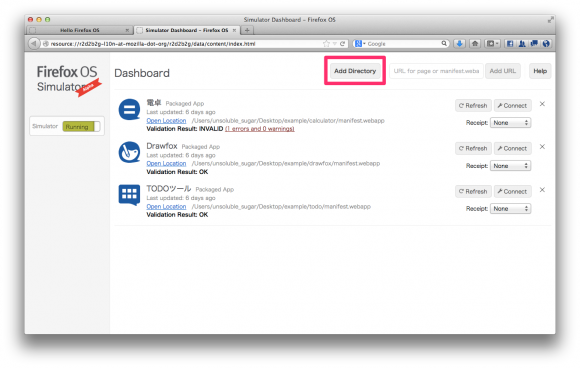
Firefoxブラウザから、Firefox OS Simulatorのダッシュボード画面を開き、「Add Directory」をクリックします。
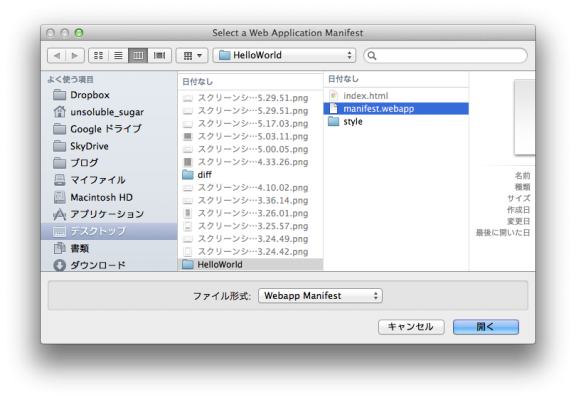
ファイルの選択ウインドウが開くので、HelloWorld ディレクトリの manifest.webapp を選択しましょう。
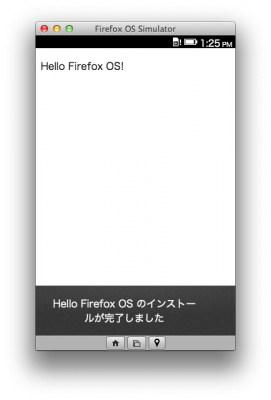
Simulatorが立ち上がり、インストール完了通知とともに、HelloWorldアプリが起動します。
画面に「Hello Firefox OS!」と表示されていれば成功です。
これであなたもFirefox OSアプリ開発者デビューです!
起動しない場合
HelloWorldアプリが自動起動しない場合は、Homeアプリ内の「Hello Firefox OS」という名前のアプリを探してタップしてみましょう。
そもそもアプリがインストールされていなかったり、アプリを起動しても文字が表示されない場合は、アプリマニフェストの設定やindex.htmlファイルのコードを確認しましょう。どこかに間違いがあるはずです。
HelloWorldに少し改良を加えてみる
これだけではアッサリすぎるので、もう一歩進んでみましょう。
- スタイルの適用
- 画像の表示
先ほどのHelloWorldに、この2つの要素を加えてみます。
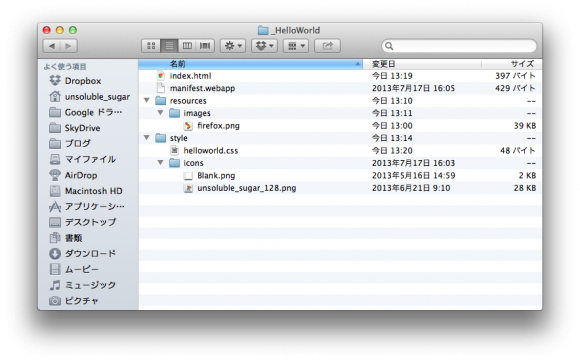
アプリのディレクトリに画像ファイルやスタイルシートなどを配置
細かい説明は省きますが、アプリのディレクトリに画像ファイルやスタイルシートなどを配置してみました。
manifest.webappの編集
アイコン用の画像ファイルを適当に用意したので、manifest.webapp に画像の場所を定義しました。
manifest.webapp
{
"name": "Hello Firefox OS",
"description": "web app template",
"launch_path": "/index.html",
"developer": {
"name": "unsoluble_sugar",
"url": "https://unsolublesugar.com/"
},
"permissions": [
],
"locales": {
"en-US": {
"name": "Hello Firefox OS",
"description": "Web app template"
}
},
"default_locale": "en-US",
"icons": {
"128": "/style/icons/unsoluble_sugar_128.png"
}
}
index.html、スタイルシートの編集
HelloWorldアプリに、画像表示やスタイルを適用するため、index.htmlとスタイルシートを編集します。それぞれ以下のように編集してみました。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="pragma" content="no-cache">
<link rel="stylesheet" type="text/css" href="style/helloworld.css">
<title>Hello Firefox OS</title>
<style>
</style>
<script>
</script>
</head>
<body>
<p id="title">Hello Firefox OS!</p>
<img src="resources/images/firefox.png">
</body>
</html>
helloworld.css
#title {
font-size: 24px;
font-weight: bold;
}
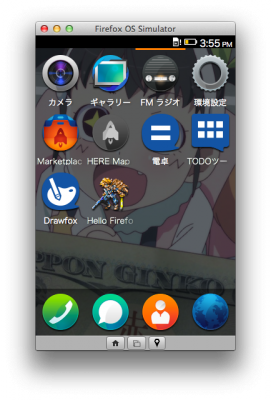
アプリをインストールし直すと、修正内容が適用されます。
アイコン画像がブランク画像から、用意した画像に変更されています。
フォクすけかわいいよフォクすけ。
まとめ
今回は非常に単純なHelloWorldアプリを作成してみました。
これまでアプリの作成をしたことが無い方が、この記事を読んで「これなら自分にもできそう!」と思っていただければ非常にありがたいです。その勢いでサクッと開発者デビューしちゃいましょう(‘∀`)
専用のエディタが不要であるということや、事前の準備も少ないことから、既存のアプリ開発に比べて未経験者が入りやすいOSだということがわかりますね。
また、Firefox OSアプリではWebの技術を利用して様々なことが実現できます。JavaScriptやHTML5の技術を駆使することで、ネイティブアプリにも劣らない高機能なアプリを作成することも可能です。すでにWebの技術に精通している方は、これまでの資産を利用したアプリ開発ができるのではないかと思います。
実際、Firefox OSでどのようなことができるのか気になる方は、@kojiraさんがまとめてくれているFirefox OS関連イベントの発表資料を見ると良いでしょう。その片鱗を垣間見ることができます。
Firefox OS関連の書籍
現時点で発売されているFirefox OS関連の書籍はこちら。
posted with amazlet at 13.07.18本間 雅史 宮家 秀二 秋葉 秀樹 今村 博宜 山本 祐輔 秋葉 ちひろ 小森田 賢史
リックテレコム
売り上げランキング: 66,469
posted with amazlet at 13.07.18技術評論社 (2013-06-07)
売り上げランキング: 3,855
個人的にはこの2つを読んで、Firefox OSアプリの基本は大体把握できた気になってます(おぉん?
新しい書籍が出るよ
新たに「HTML5で作るFirefox OSアプリケーション開発入門」という書籍が出るようです。
まもなく秀和システムから「HTML5で作るFirefox OSアプリケーション開発入門」が発売されるよ! http://t.co/NTA4BXeOJY
— dynamis (でゅなみす) (@dynamitter) July 24, 2013
こちらも要チェックですね。
Amazonでは見つからなかった…(´・ω・`)























コメント